Tip #1: never assume your users know your product as well as you do.
(They will, once they start using CommandBar experiences, but guiding them is important.)
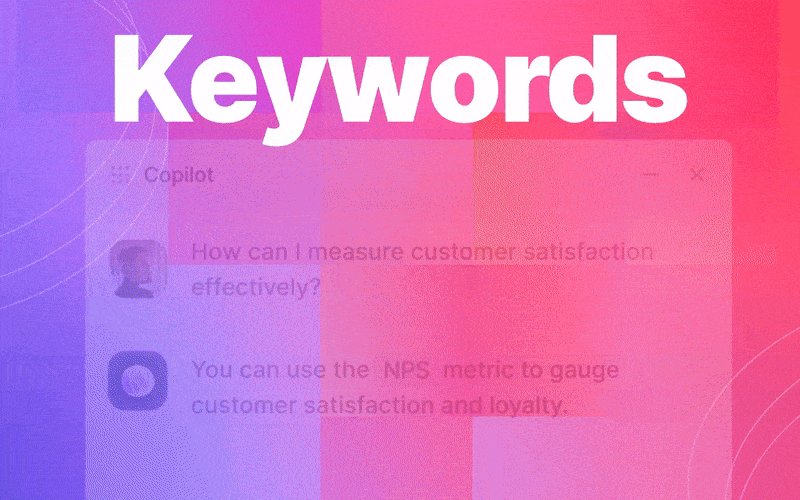
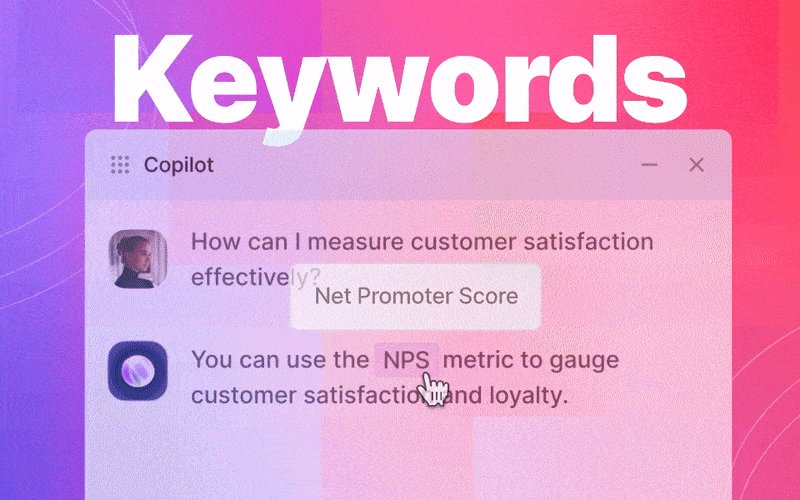
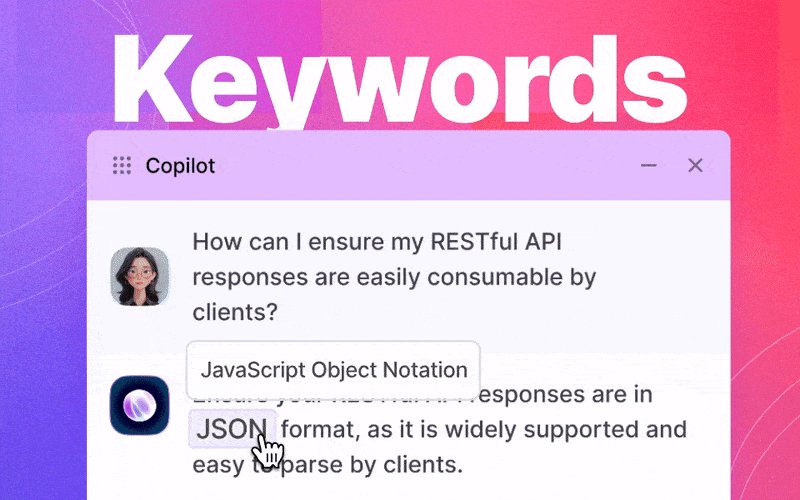
Keywords
You can tell your users they no longer need to keep a tab open to search what each acronym means.
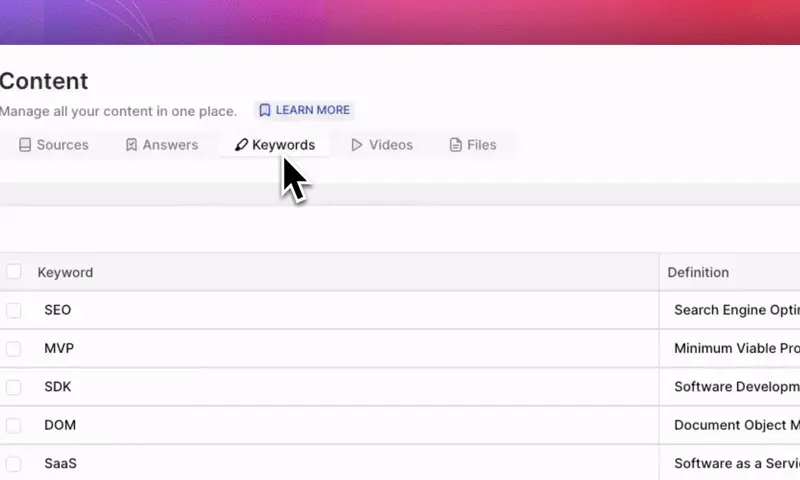
How do they work?
In your dashboard, you define a set of keywords you think users should have more context on (think SDK, MVP, DOM, etc).
They'll be highlighted whenever these appear in a Copilot response / HelpHub doc. When a user hovers over the keyword, it tells them what it means.

Tooltips
(or, as I like to call them, keywords' cousins)
This form factor allows you (and anyone on your team) to add contextual help to your app without needing a code deploy.
It works similarly to pins, meaning you can target an element in your UI.