Plot twist: Users don't actually hate pop-ups. They hate irrelevant, mistimed, interrupting pop-ups. And that's basically all pop-ups.
But if you can make your in-app messaging NOT irrelevant, mistimed, and interrupting... users will find it useful!
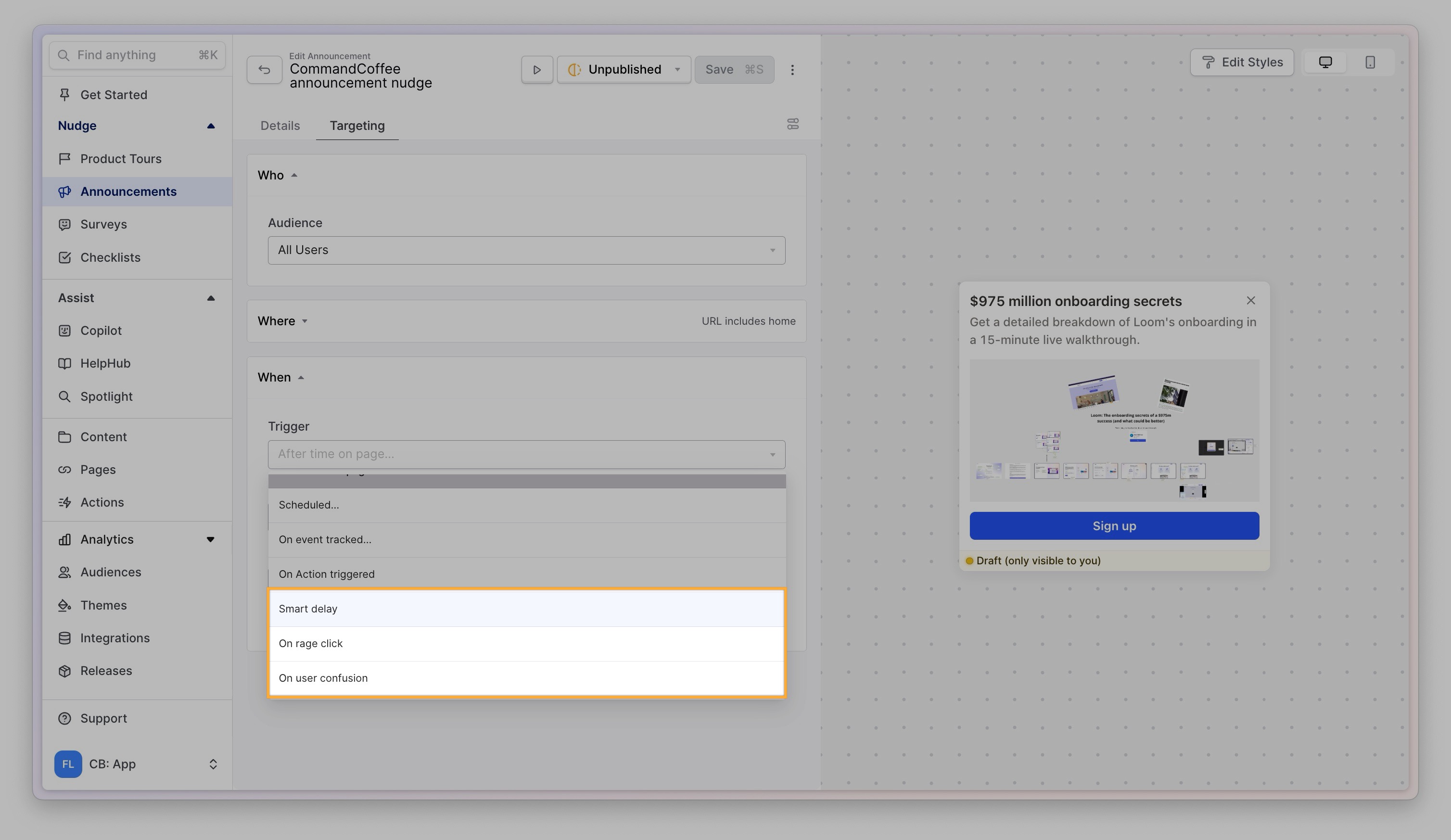
That's why we've built behavioral nudge triggers:

💭 User confusion: Triggers when users are confused and can't find what they're looking for (we base this on mouse movements and click patterns).
→ Use case: show a survey that asks "what are you trying to do" (you'll get really interesting results) or ask users to select from 3 use cases they might be interested in.
😡 Rage click: Triggers when users are angry and clicking in the same place more often than anyone reasonably should.
→ Use case: Offer up a therapy session with Copilot chat so they can ask a question (or maybe just suggest refreshing the tab)
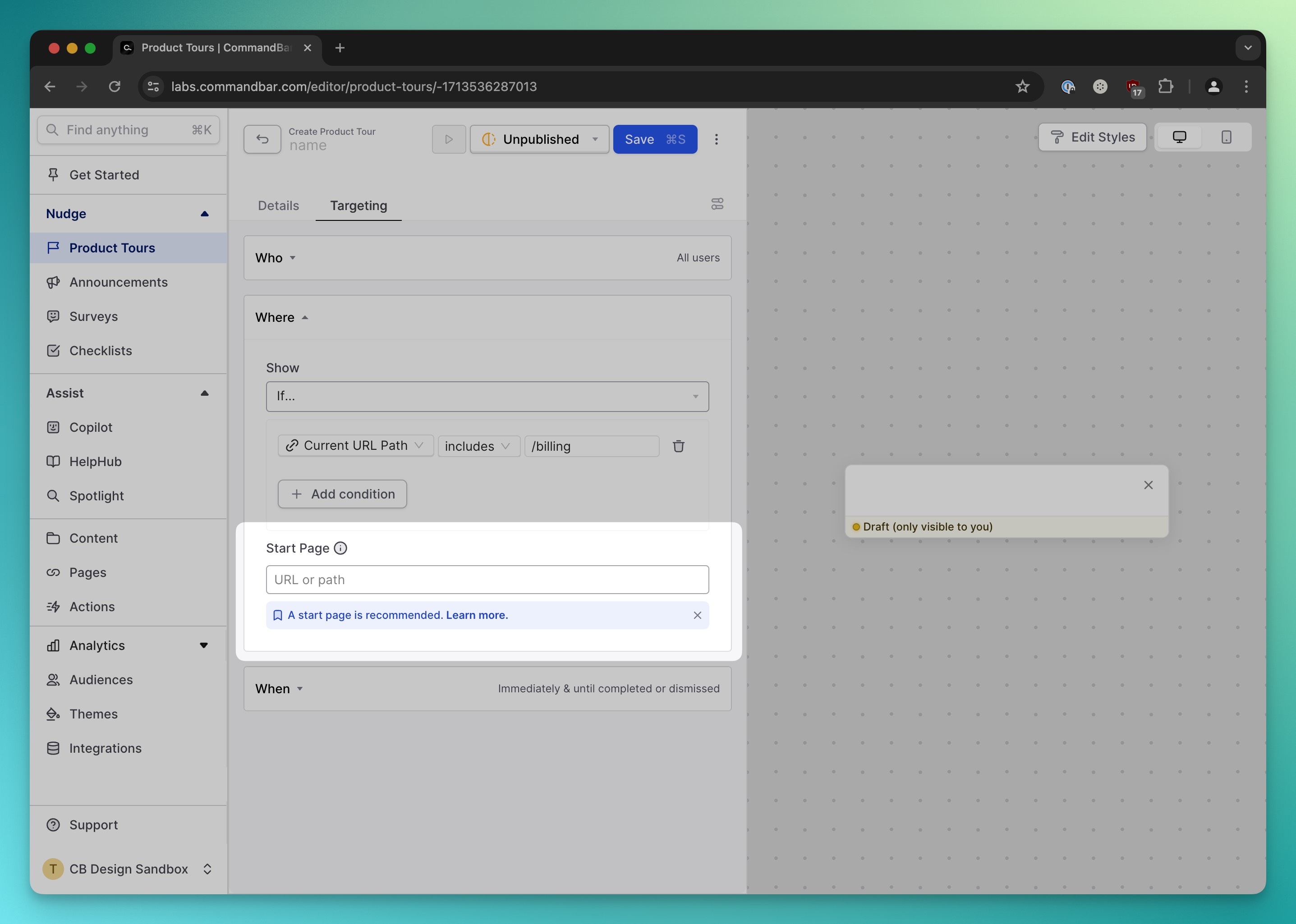
🕕 Smart delay: Triggers when a user has settled into your product to make sure you don't interrupt them while doing something important.
→ Use case: Making sure webinar invites and other non-urgent announcements don't interrupt users while they're doing something important.
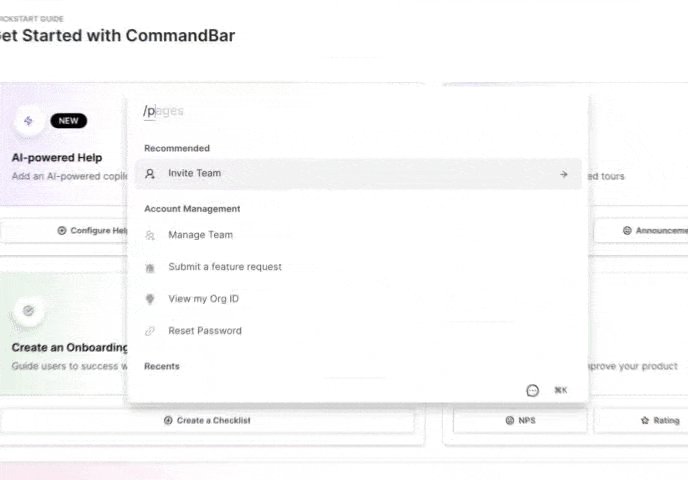
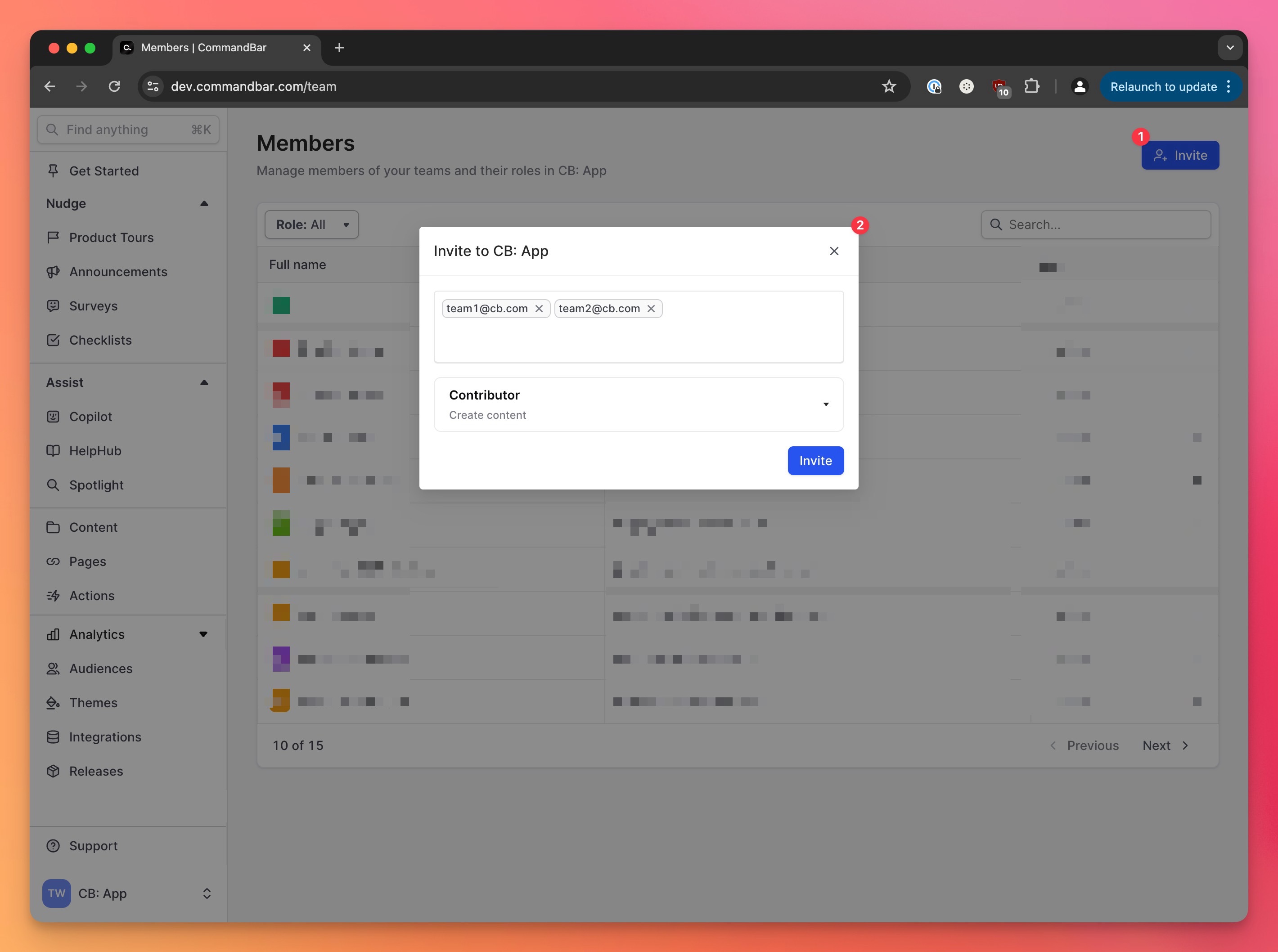
💌 Easier invites
Want to invite more colleagues to CommandBar? Thomas gave invites a refresh to help you work with your entire team to make life better for your users:

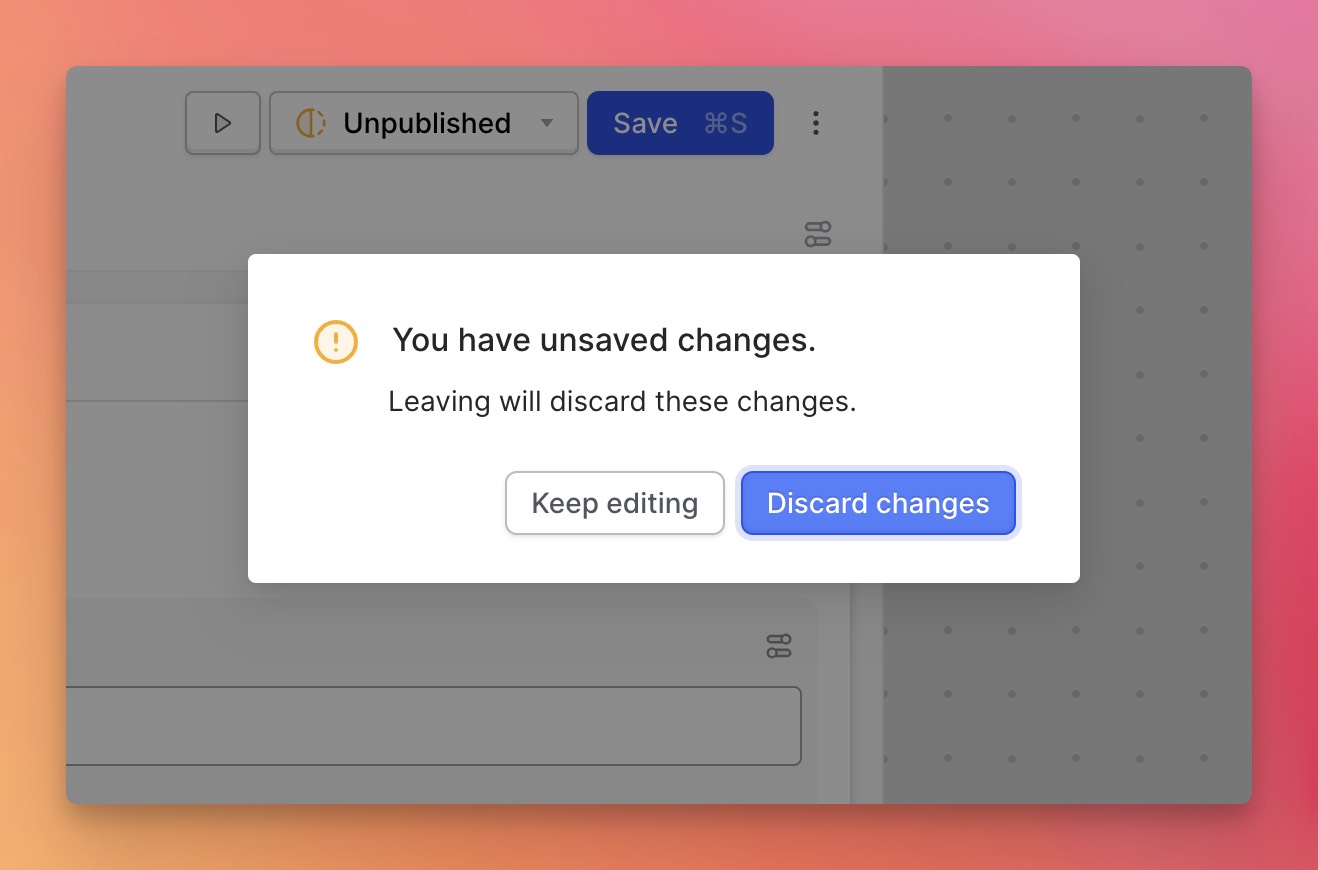
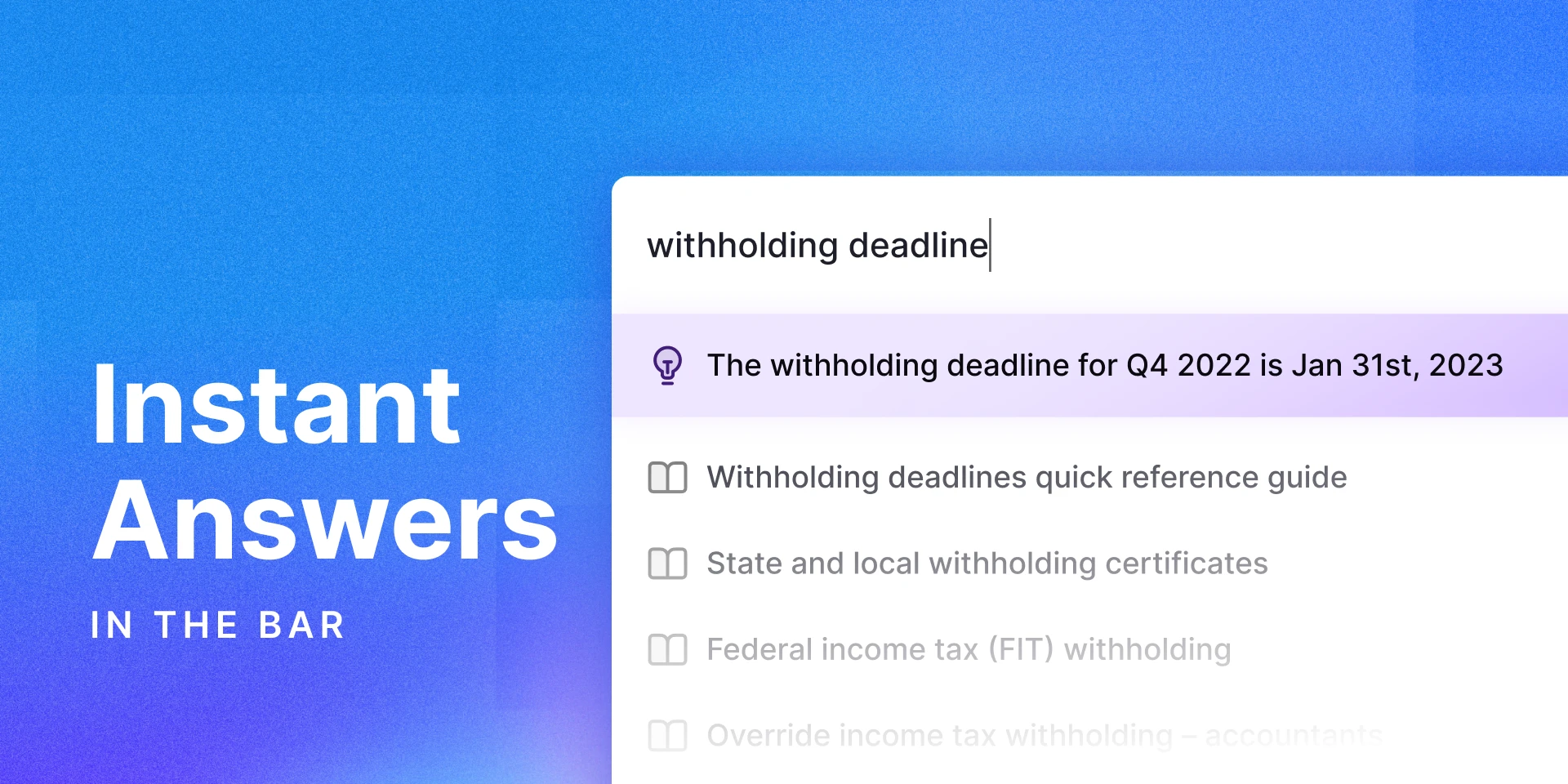
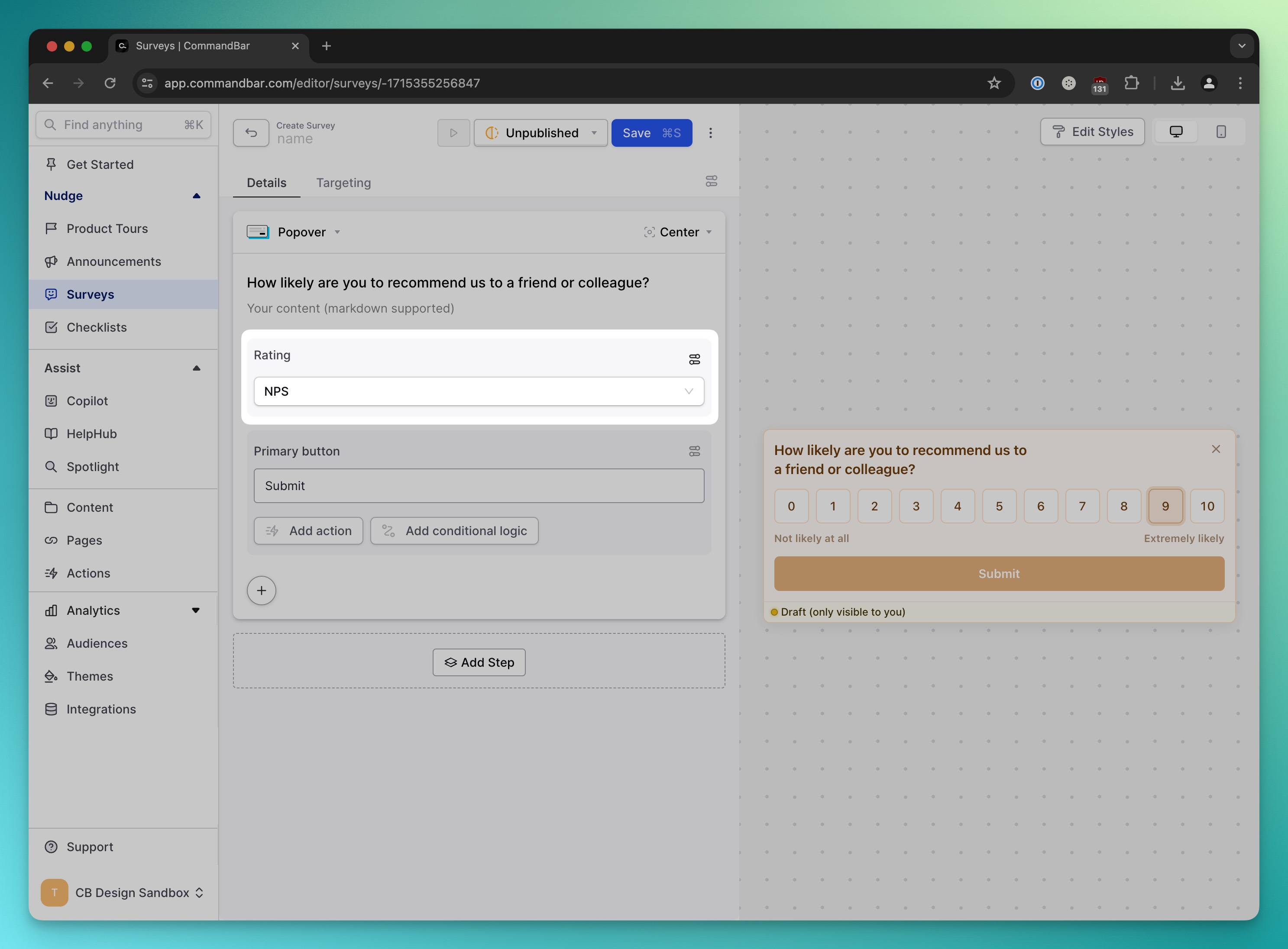
❓ Instant NPS surveys
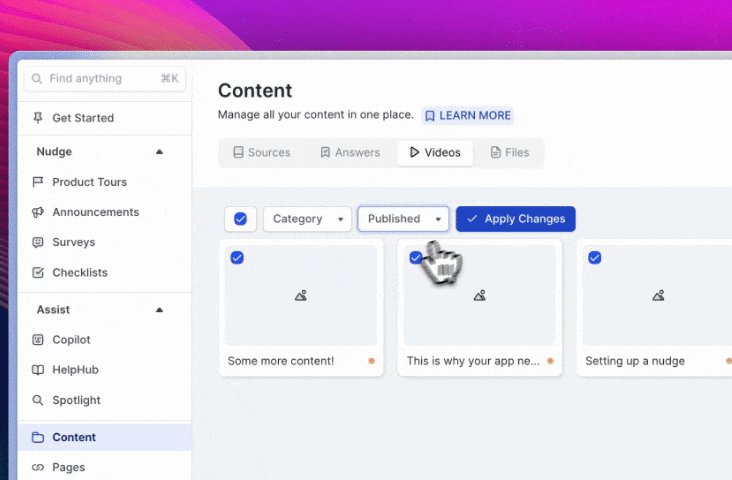
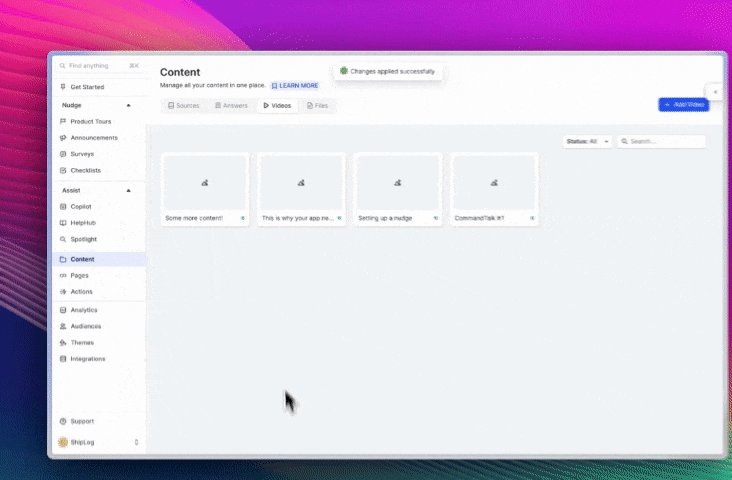
Want to run an NPS survey? You could always do it, but had to manually build it. To make that more non-annoying, Shannon built an NPS block you can insert into nudges:

📍The Detail Dungeon
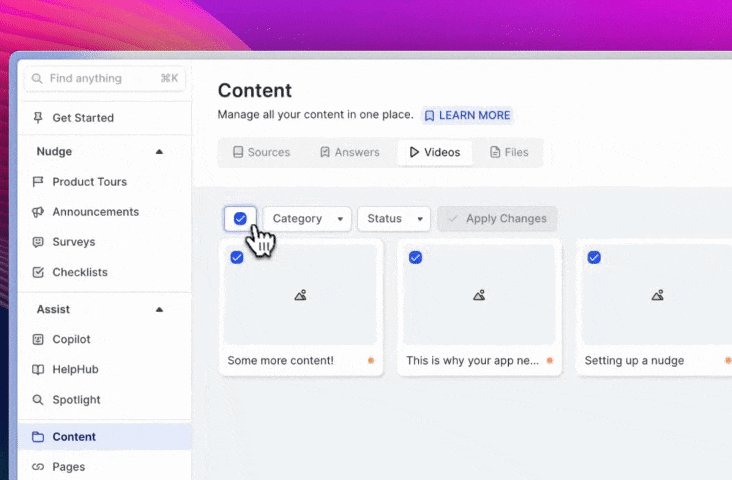
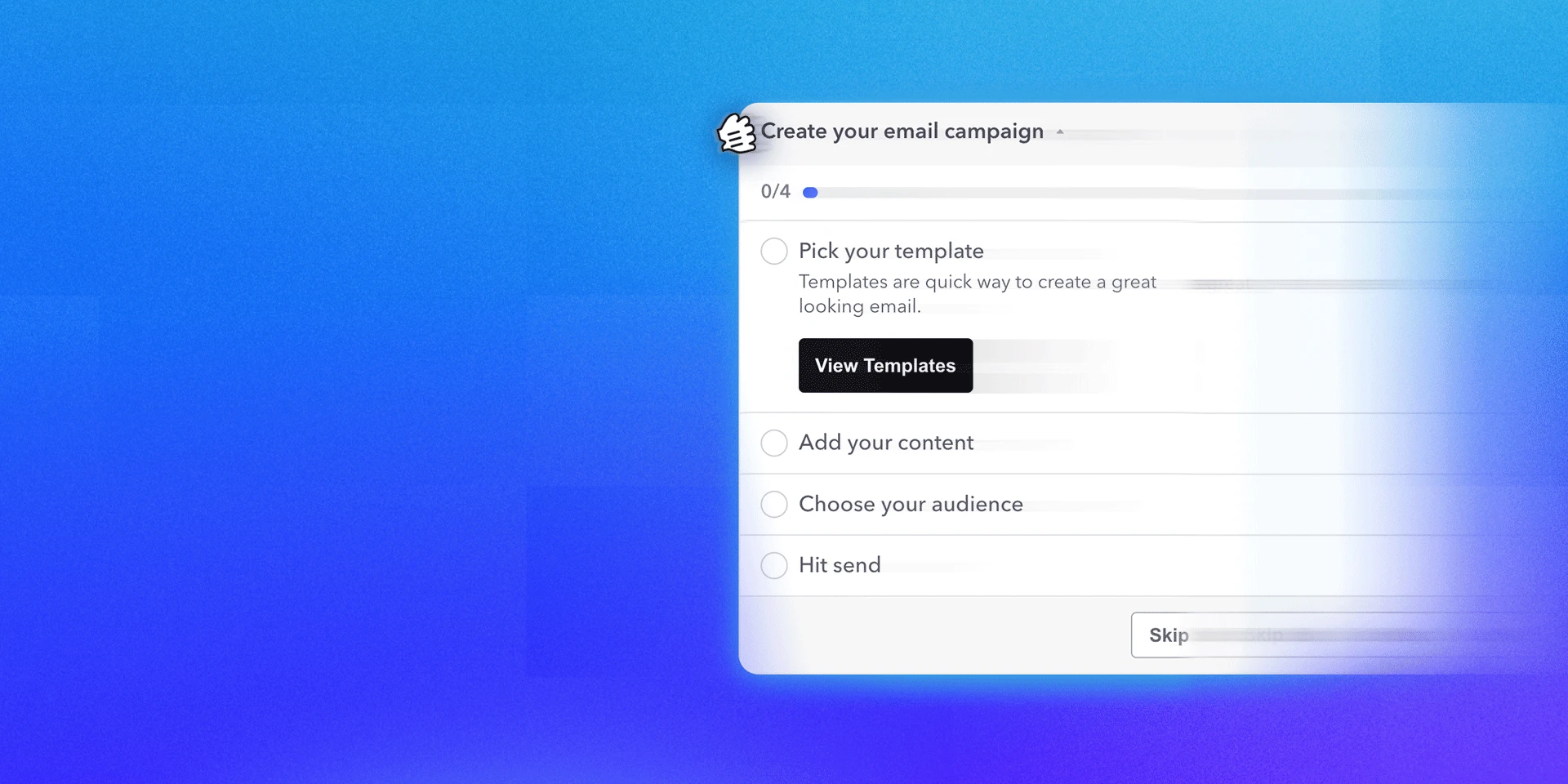
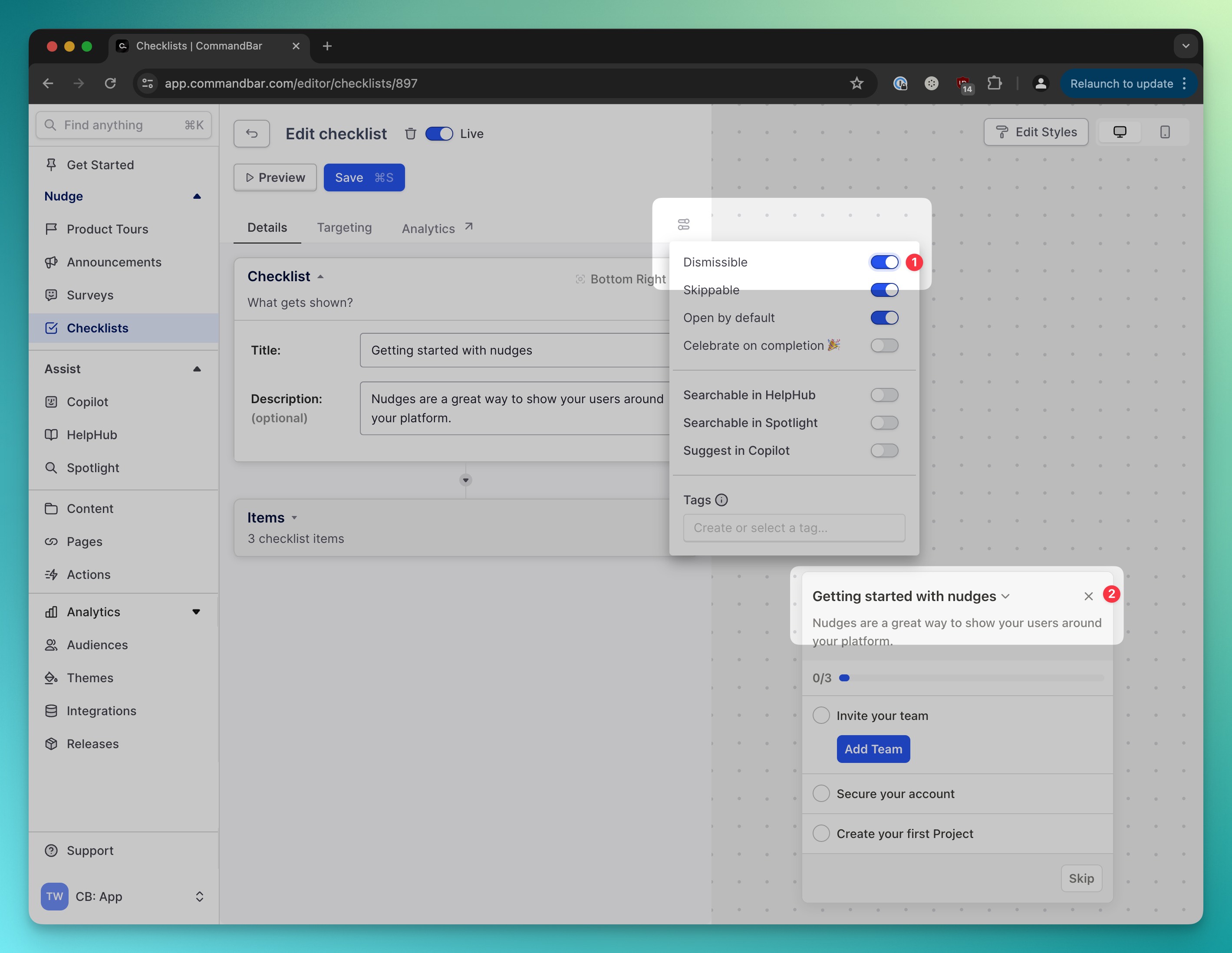
❎ Dismissible Checklists
In service of being more non-annoying, Shannon made Checklists dismissible.

That's all we've got this week. I'll catch you in 2 weeks. As always: Keep it user-friendly!