Before we get into our latest and shiniest product updates, we wanted to welcome you to our new, improved changelog.
If you're reading this, you've probably already seen CommandBLOGUE, our little corner of the Internet where we treat software like art. You can read more about our philosophy behind this new blog here.
🖇️ HubSpot integration
You can now connect your CommandBar analytics to HubSpot. This does two things:
(1) it sends CommandBar-generated data to HubSpot (so you can view it alongside other product data) and
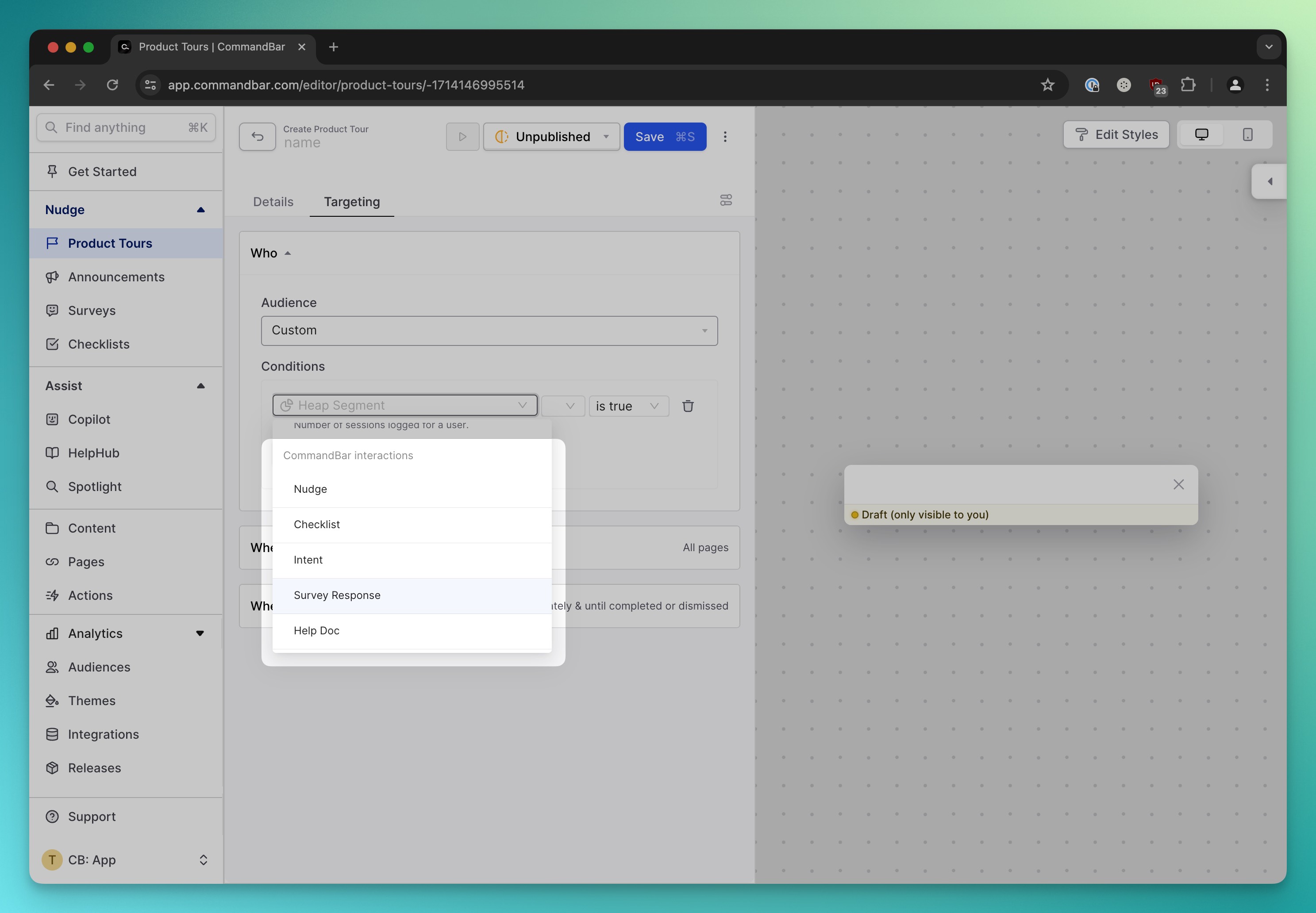
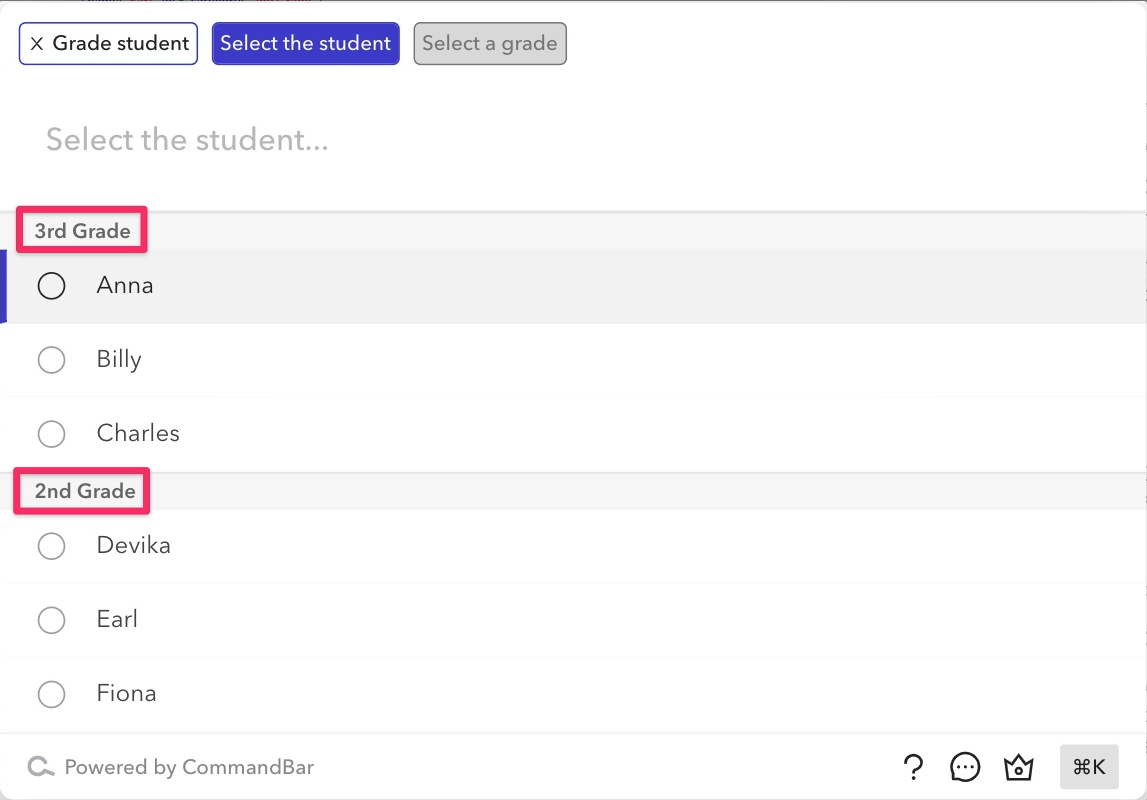
(2) lets you use HubSpot lists to define Audiences in CommandBar (for example, to create an audience for your most VIP users or your most disengaged users).
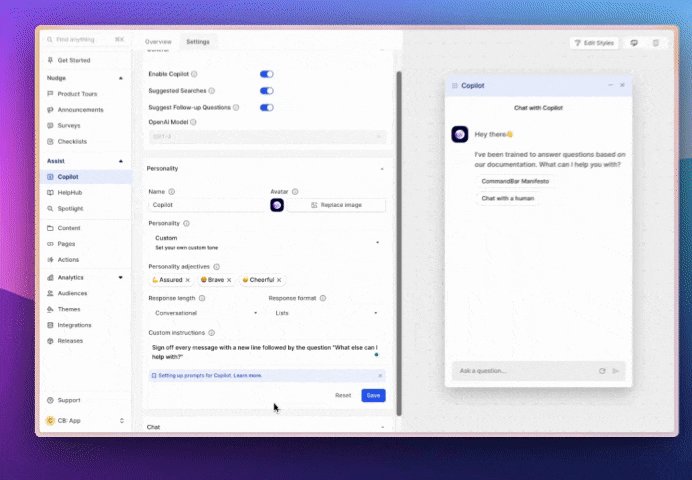
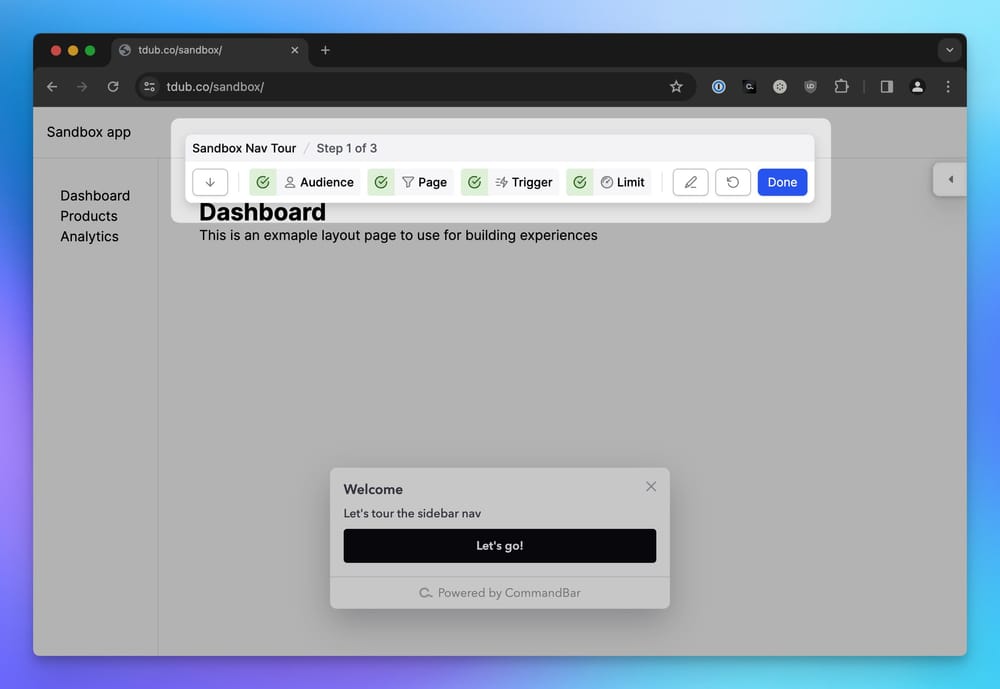
🧹 Sweep, sweep

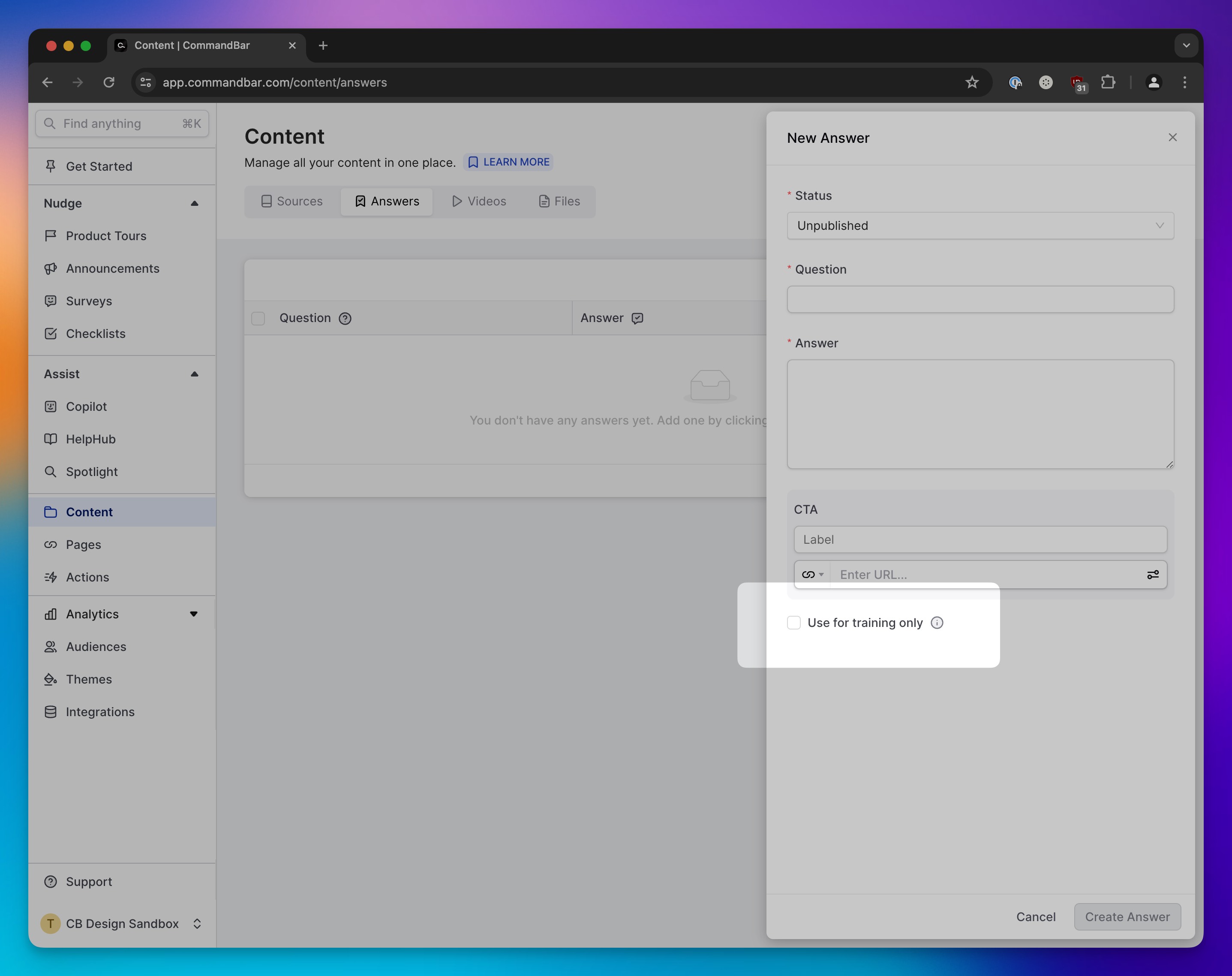
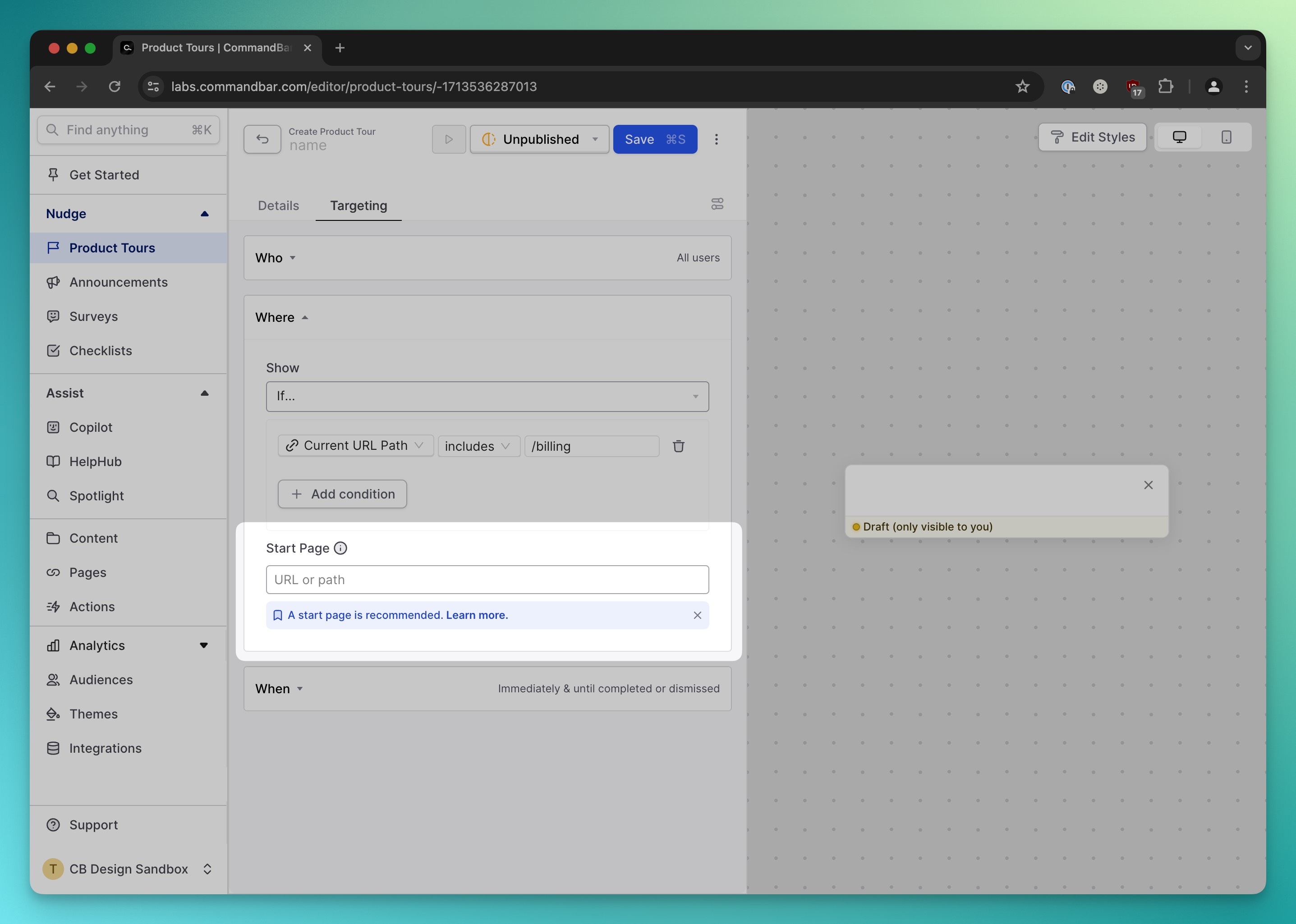
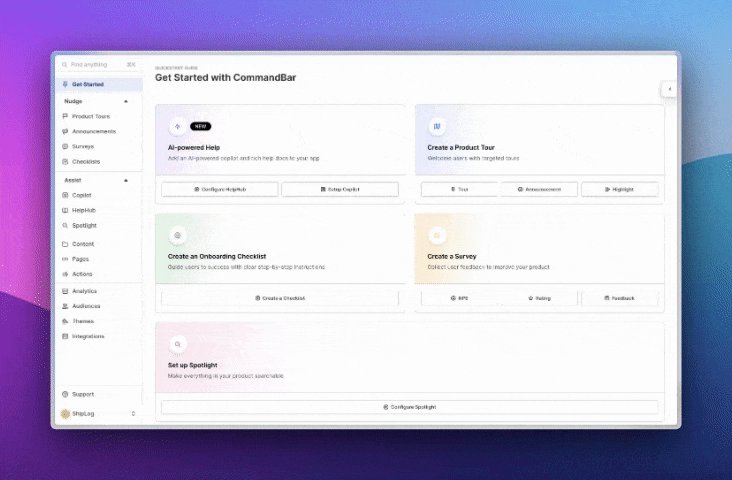
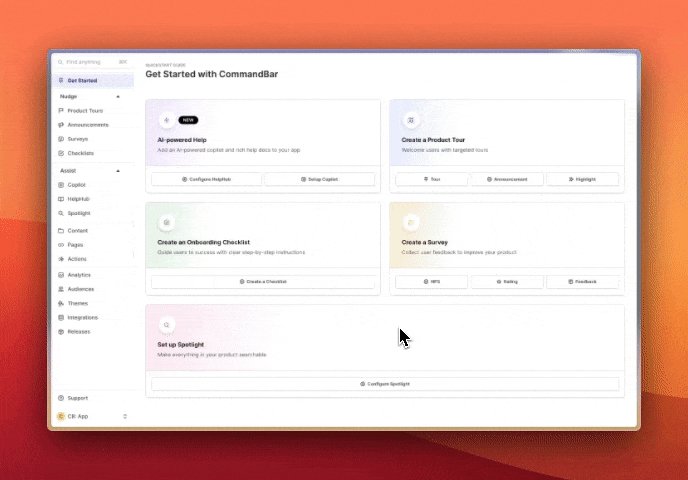
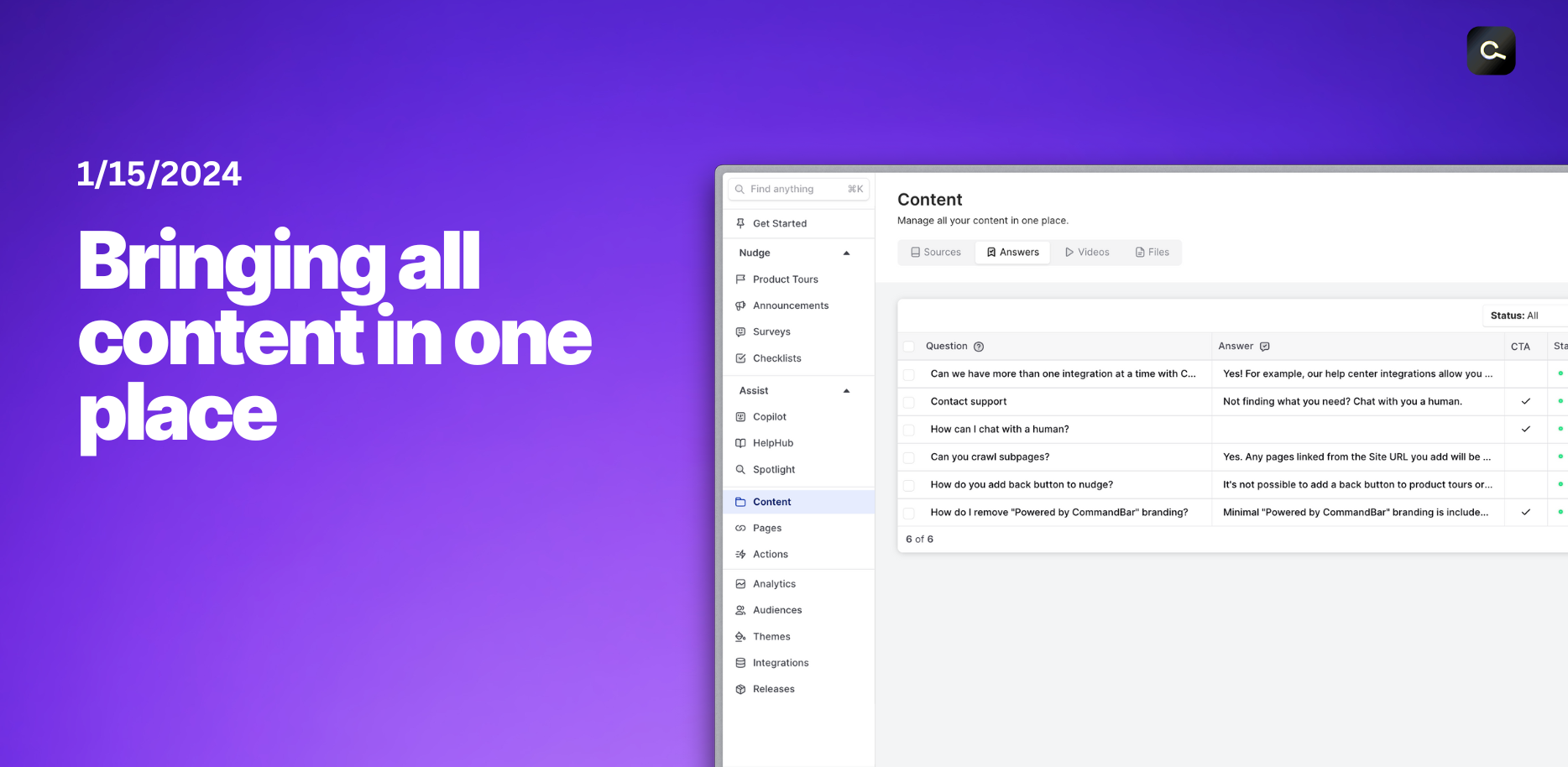
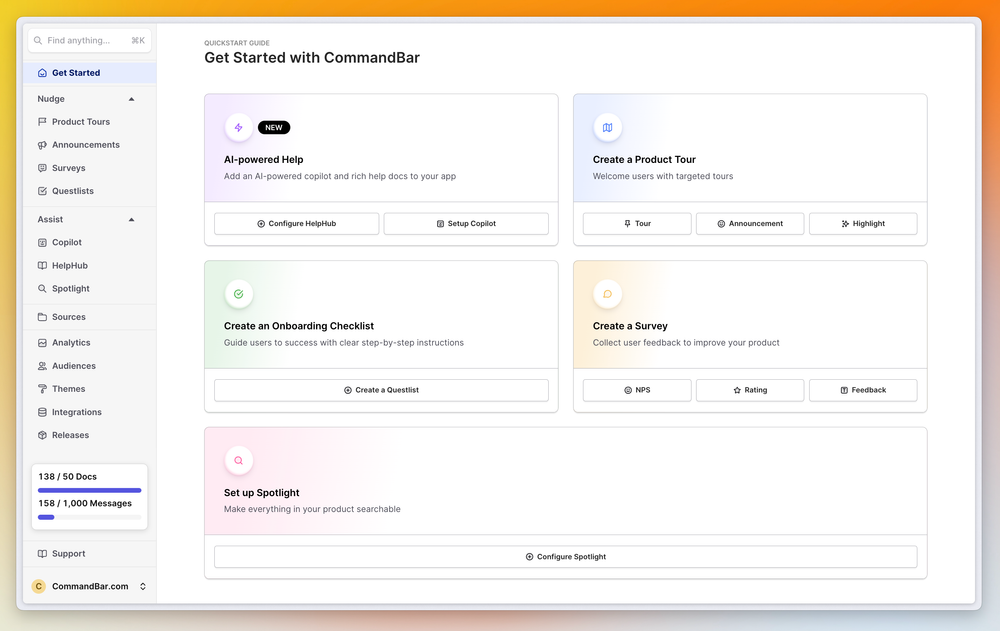
We've tidied up your CommandBar experience, so all items previously accessible in the Studio are now available directly from the main dashboard sidebar. Saved you an extra click. 😌
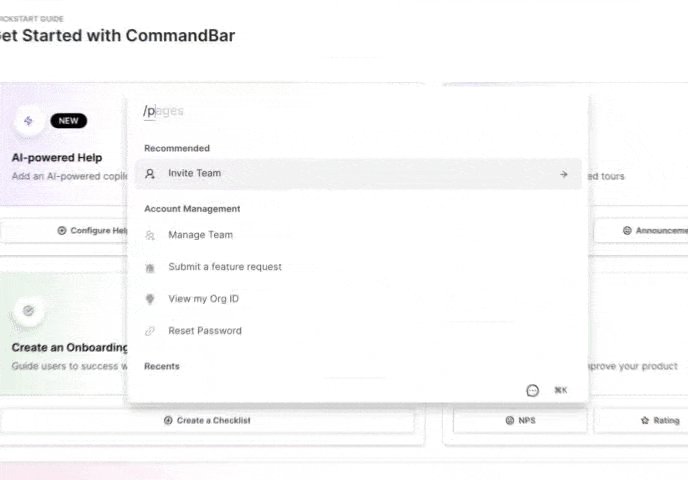
We also consolidated the user (history, logout, etc) and settings menus into one, at the bottom of the sidebar.
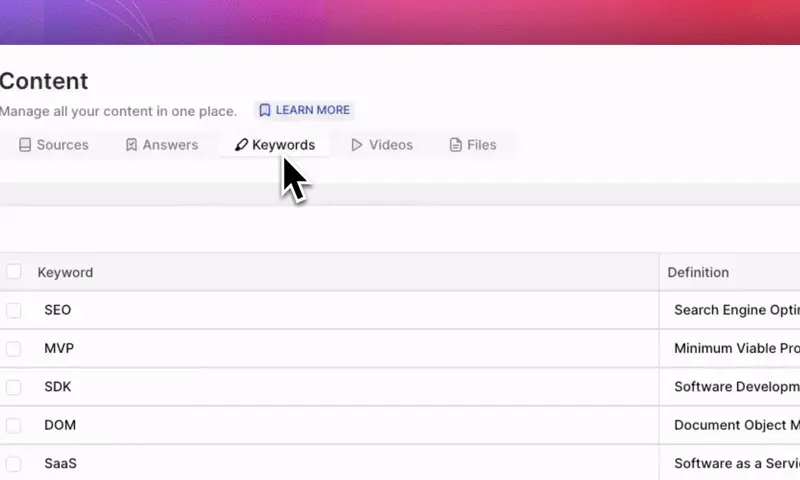
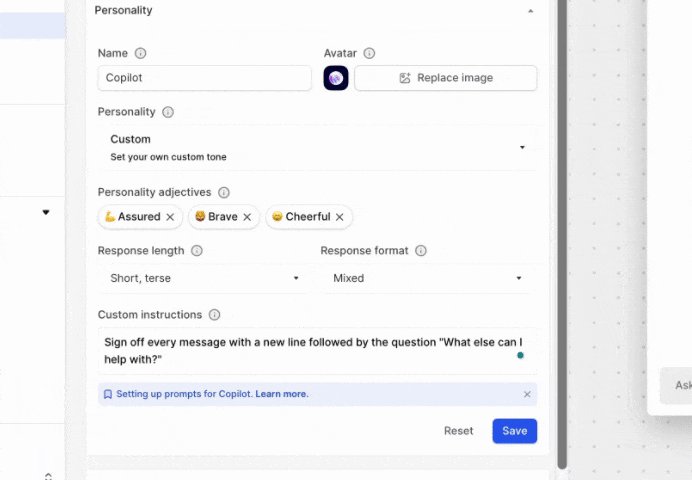
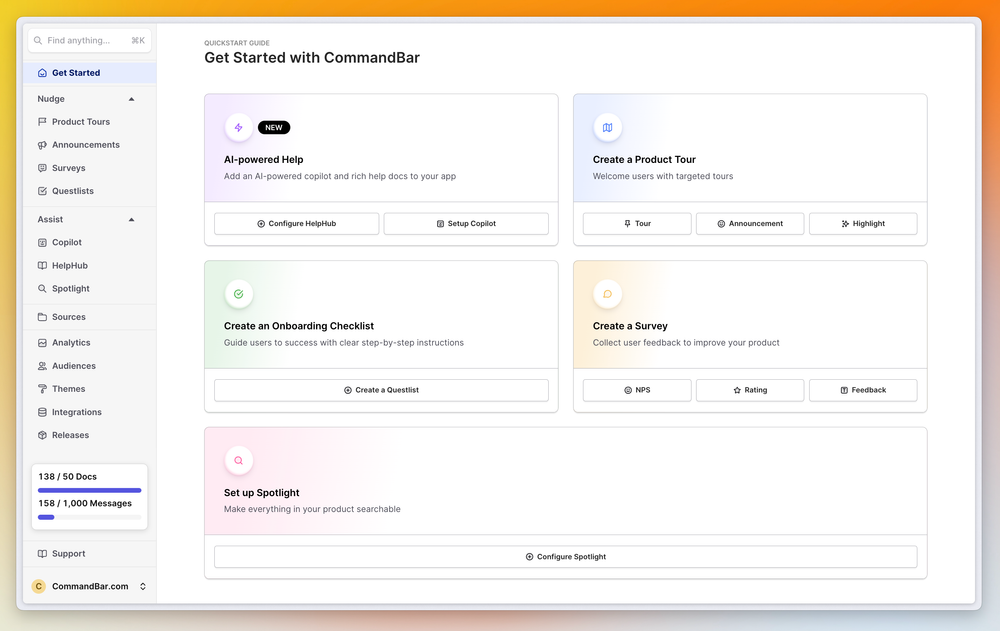
📰 New terminology
In the spirit of making things clear and intuitive, we Marie Kondo-ed some of our terminology. Everything you use on CommandBar fits in one of two suites: Nudge and Assist.
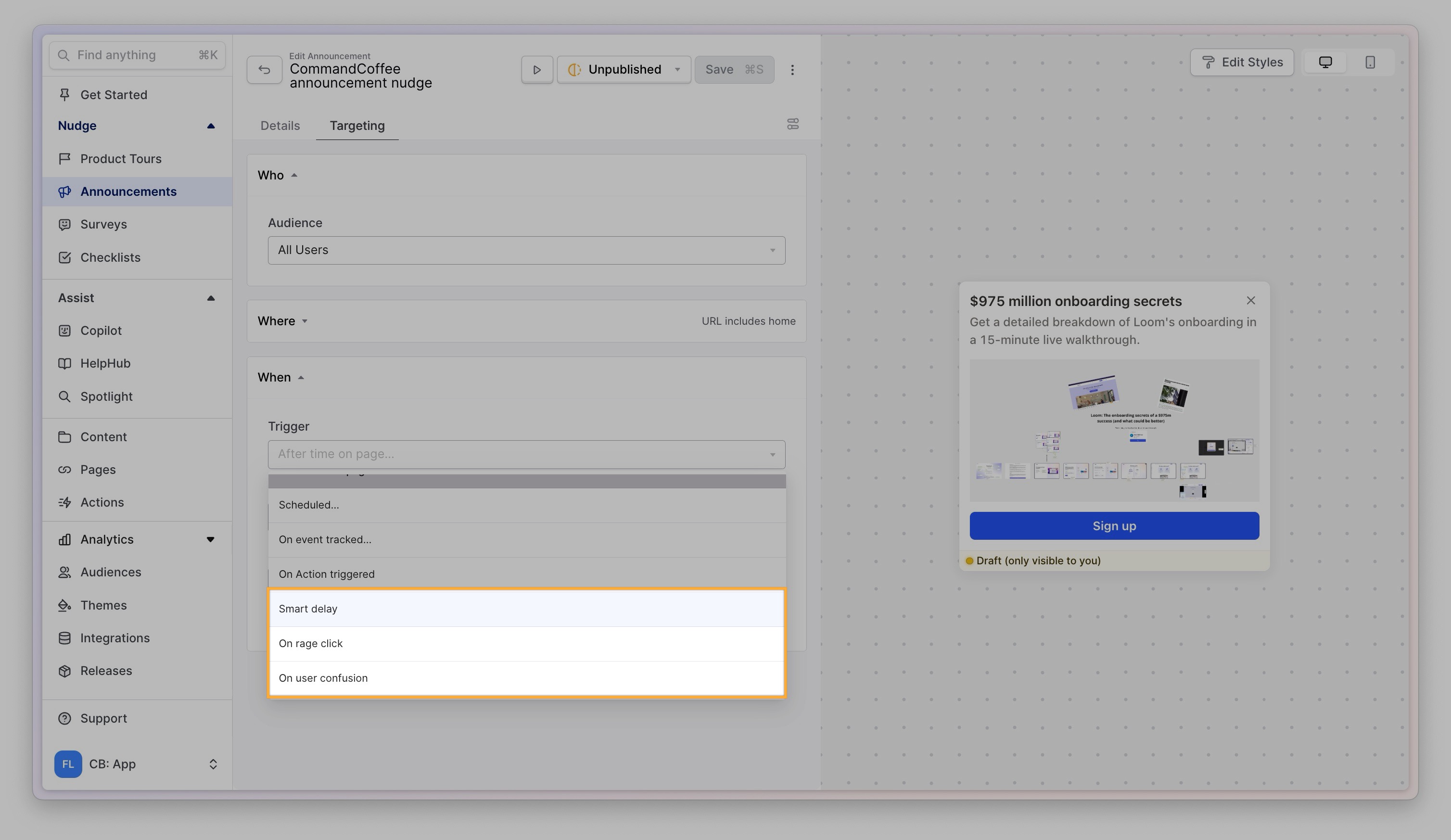
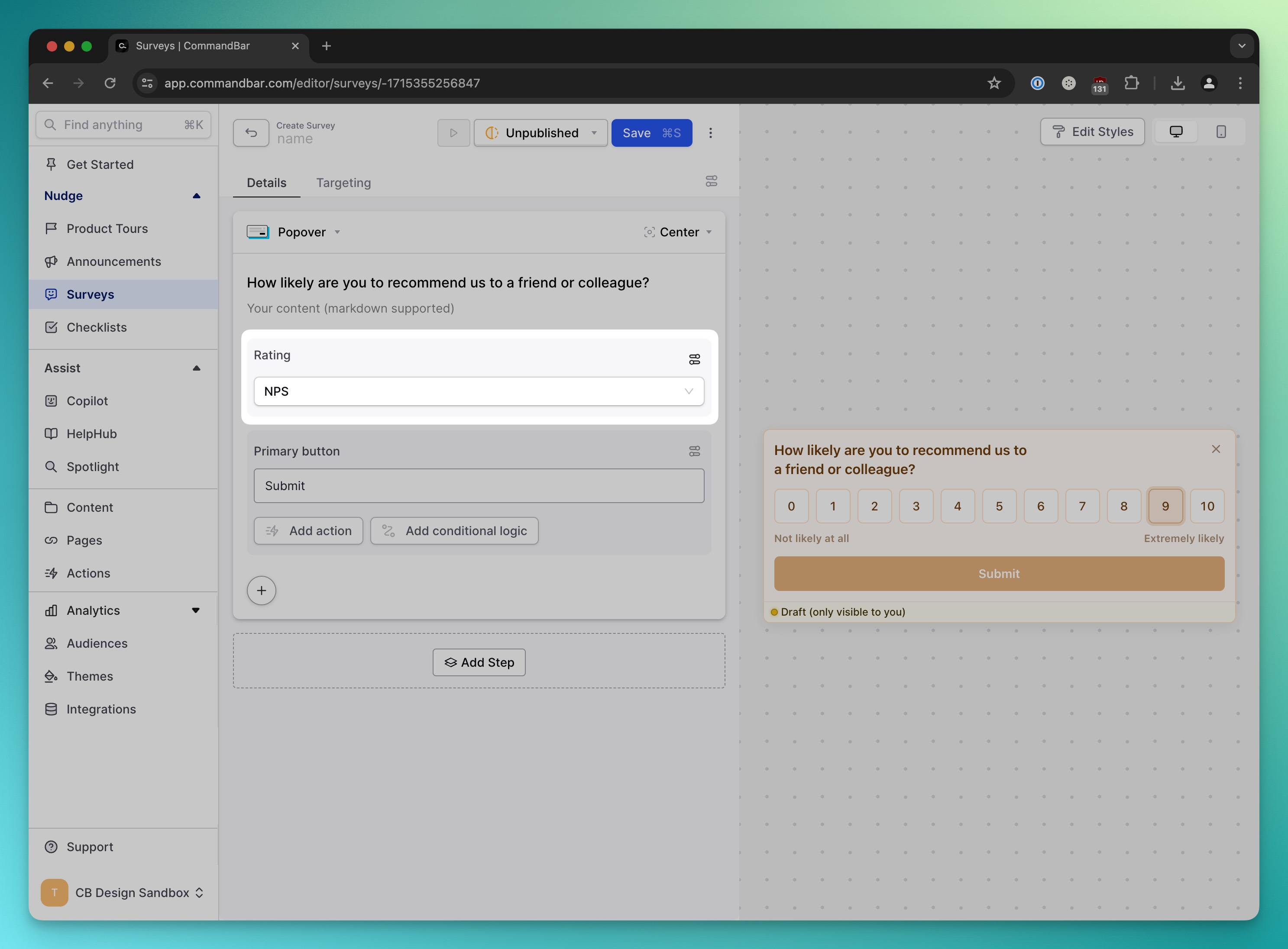
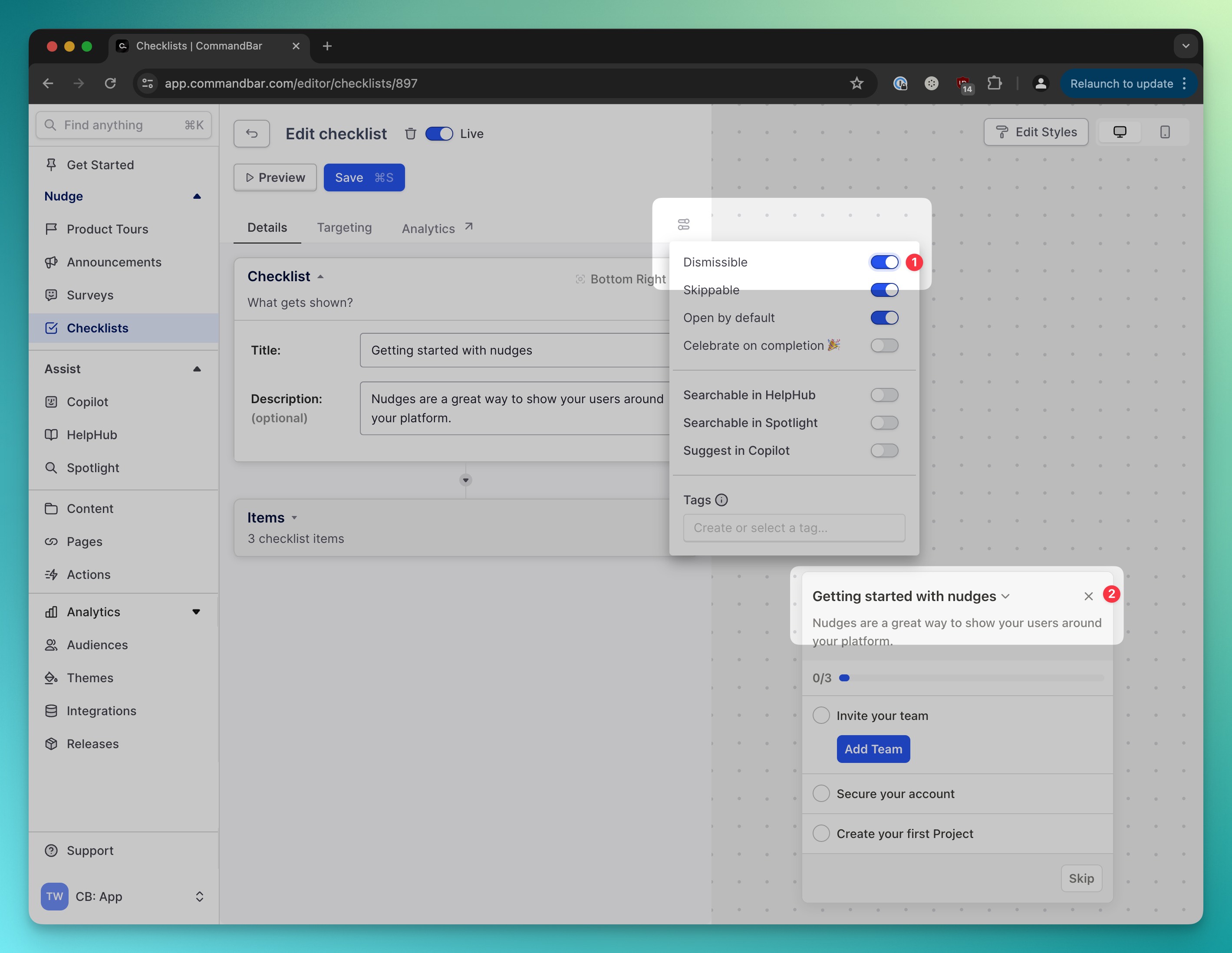
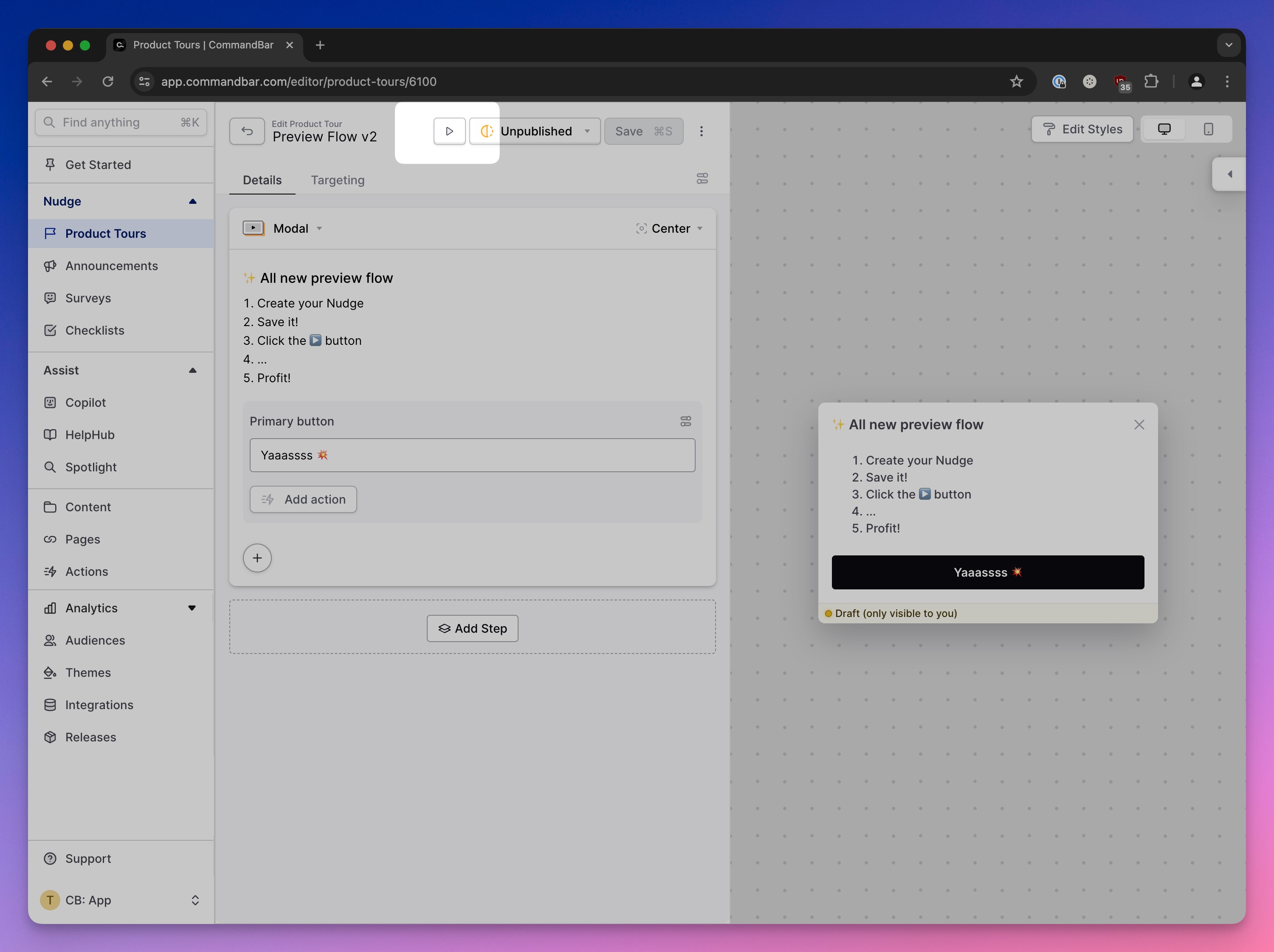
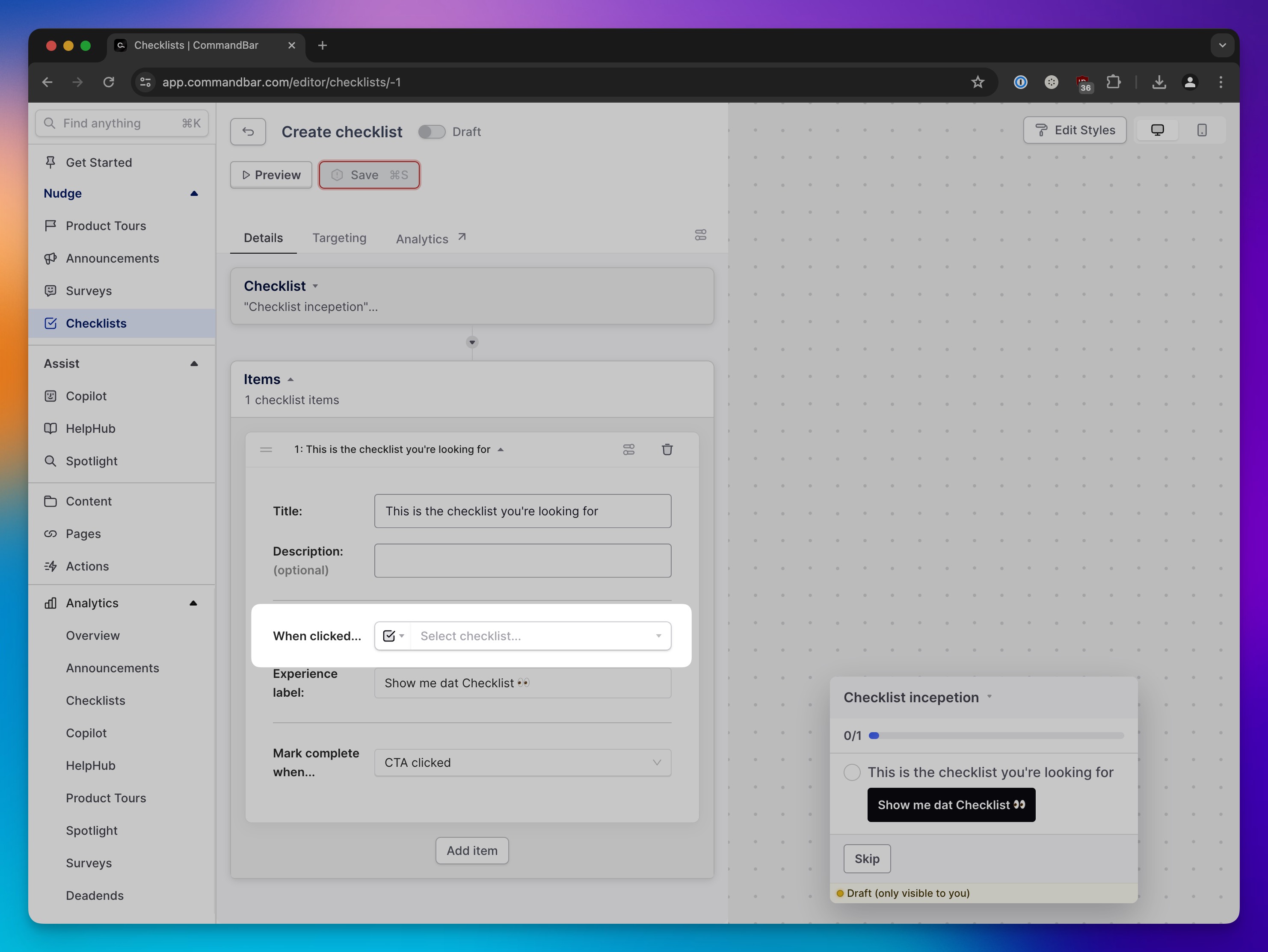
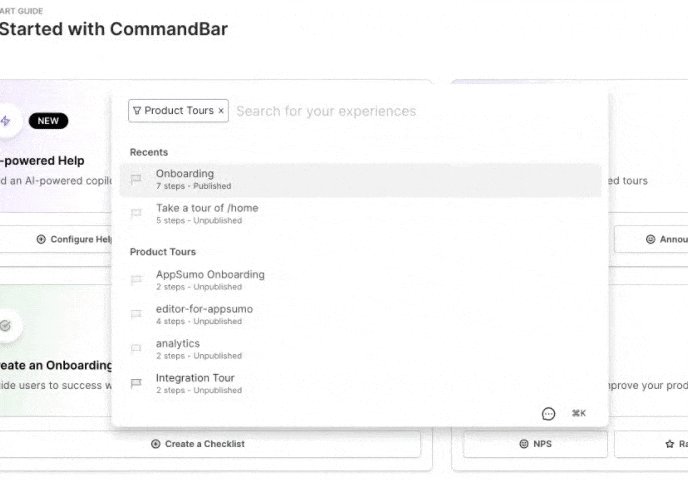
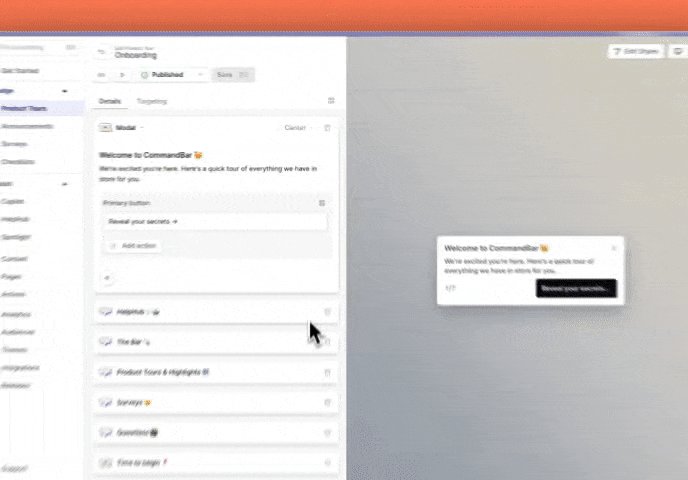
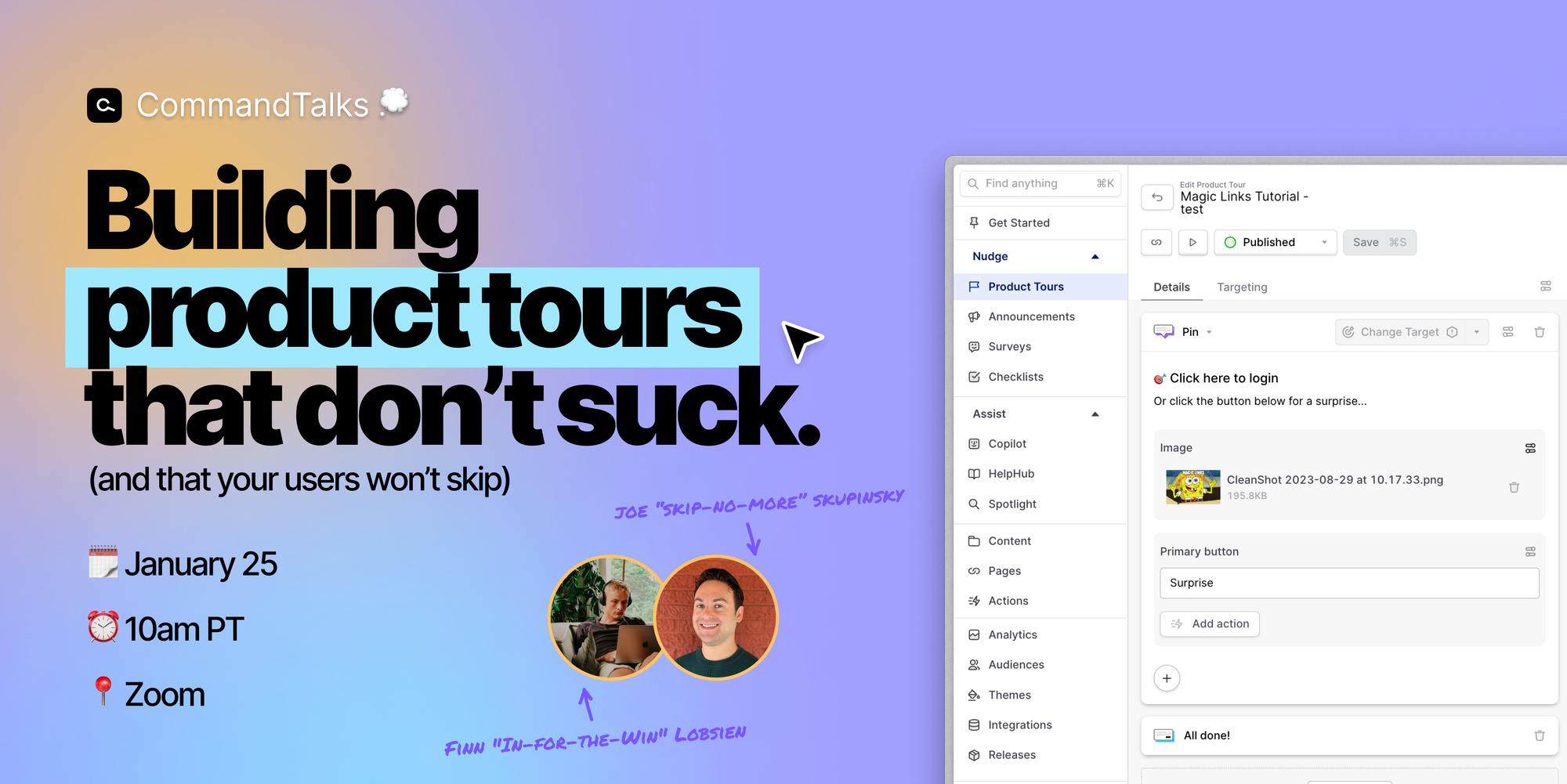
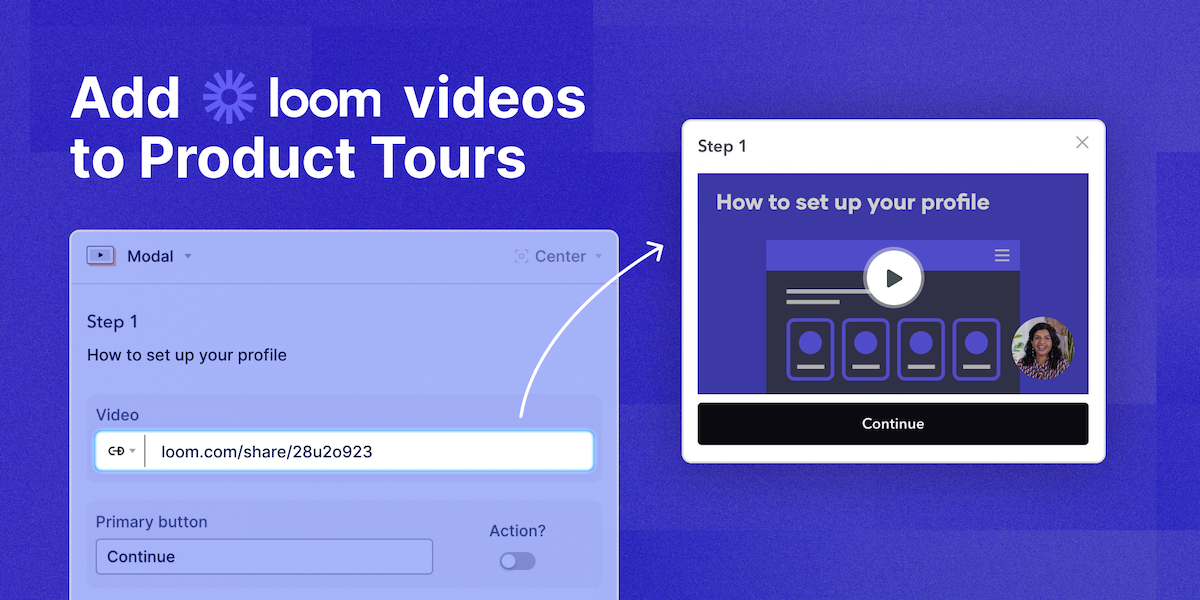
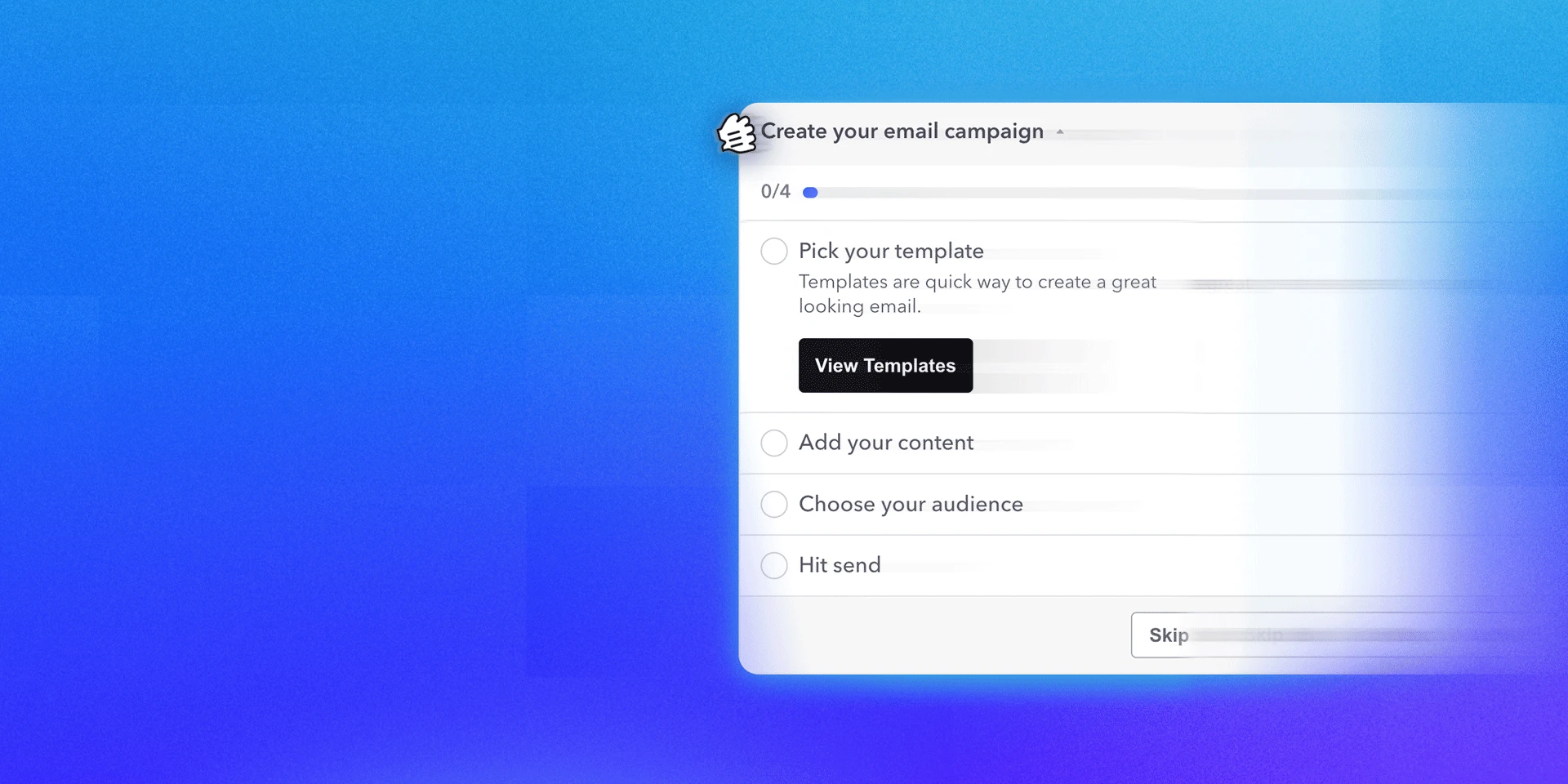
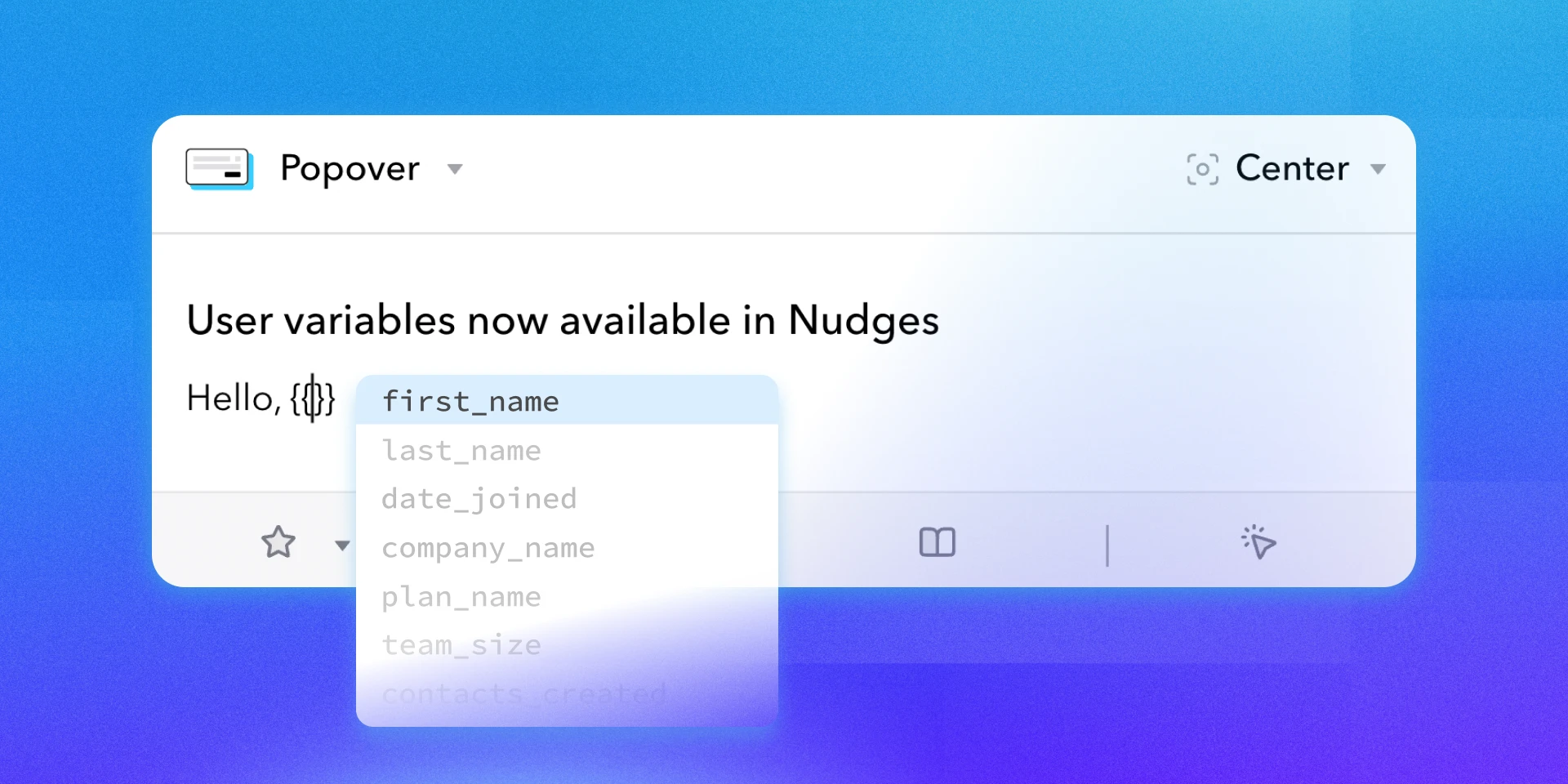
Nudges are now broken down into Product Tours, Announcements, Surveys, and Questlists. For existing nudges, you don't need to do anything, they've been automatically categorized.
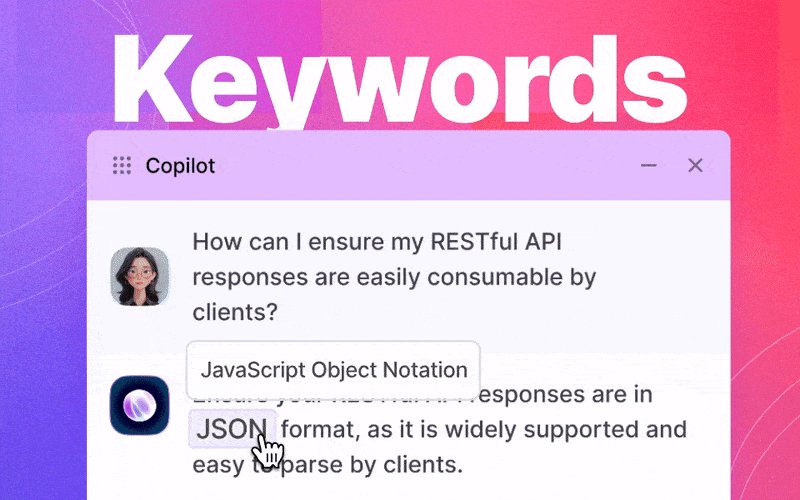
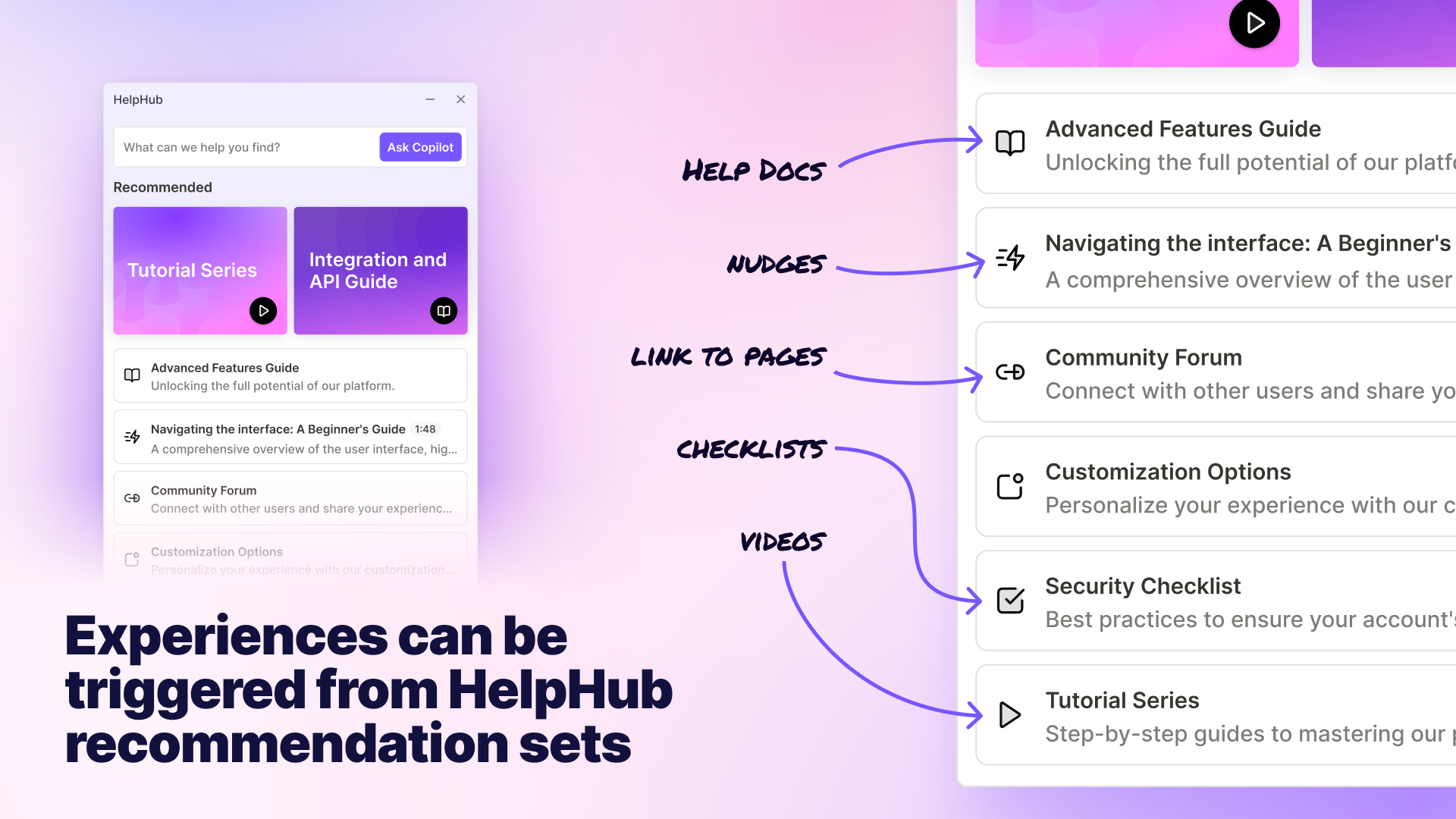
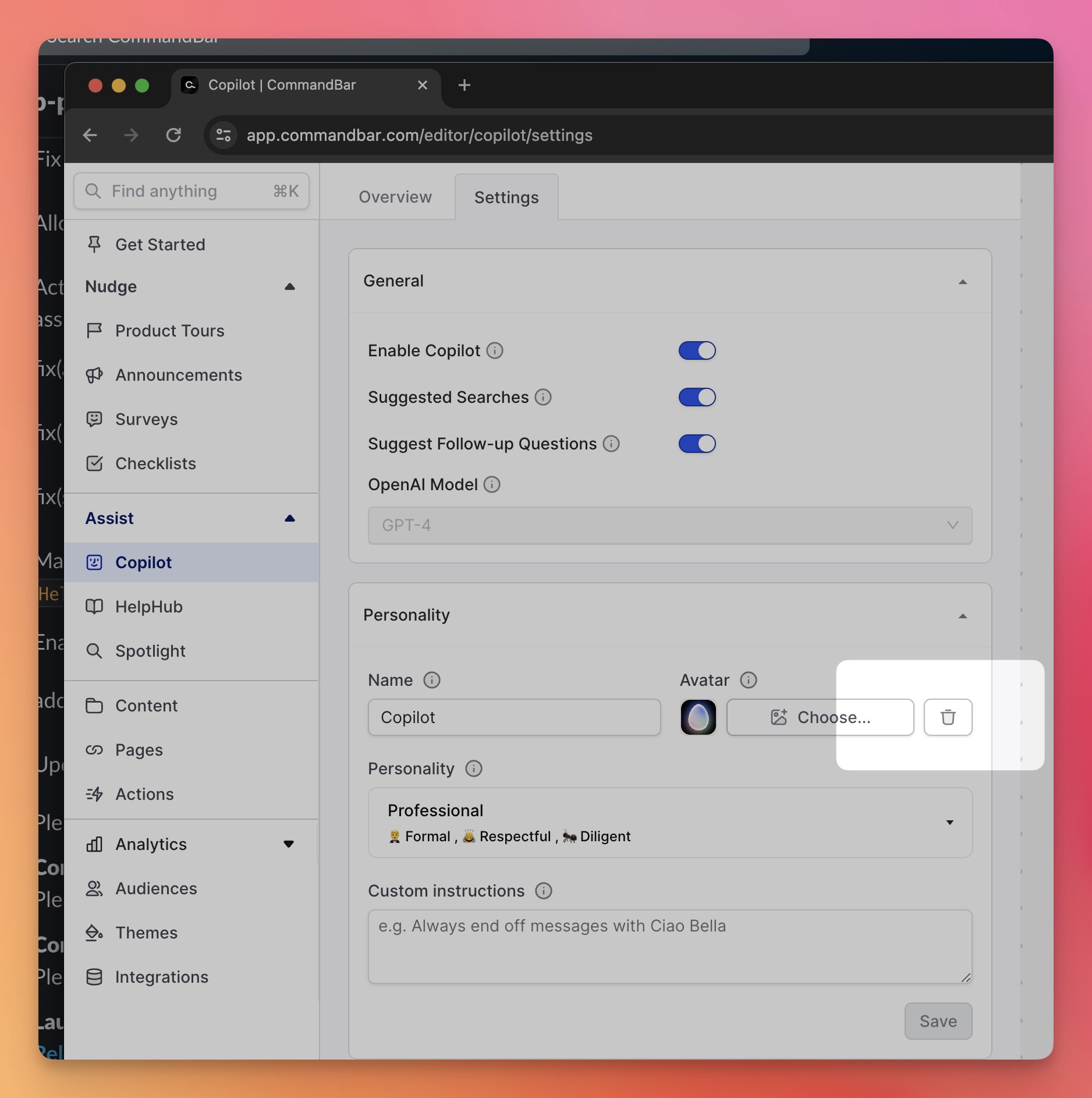
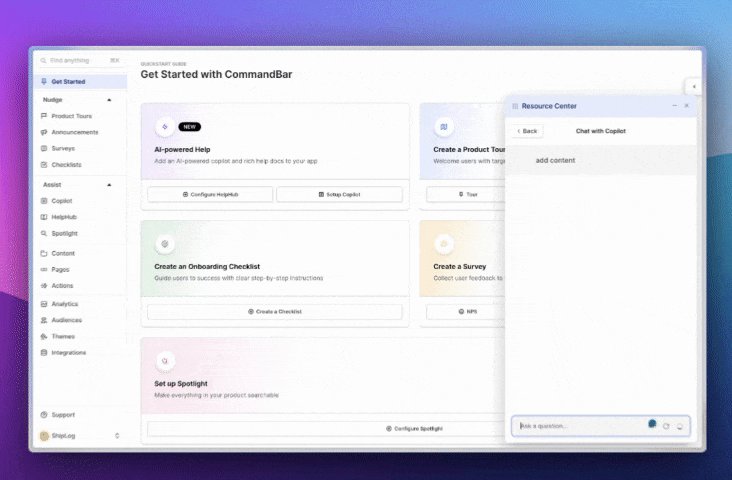
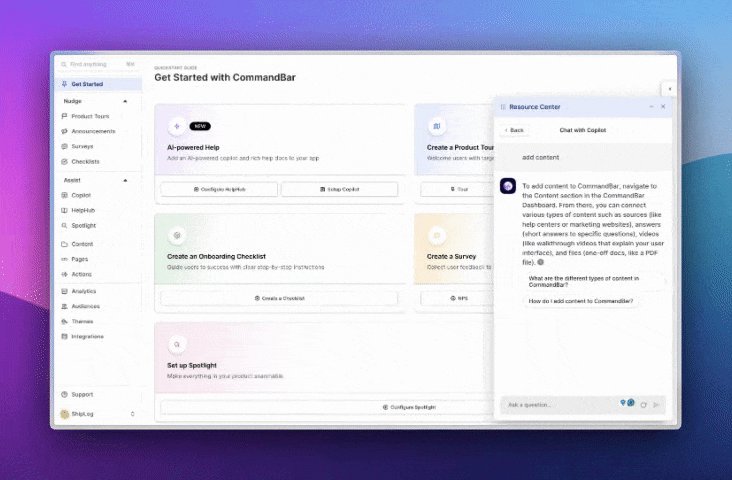
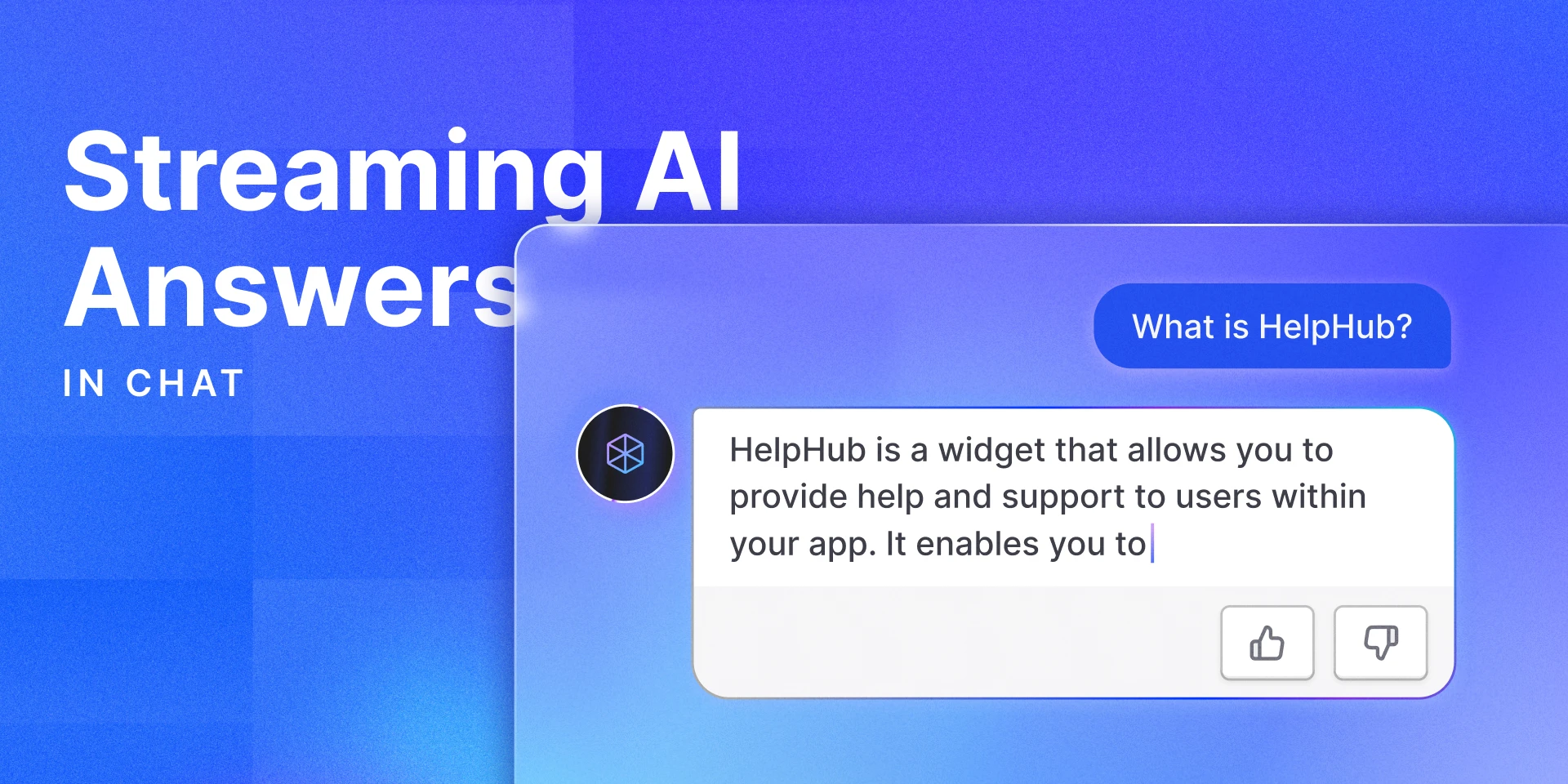
The Assist suite remains the same—Copilot, HelpHub, and Spotlight.
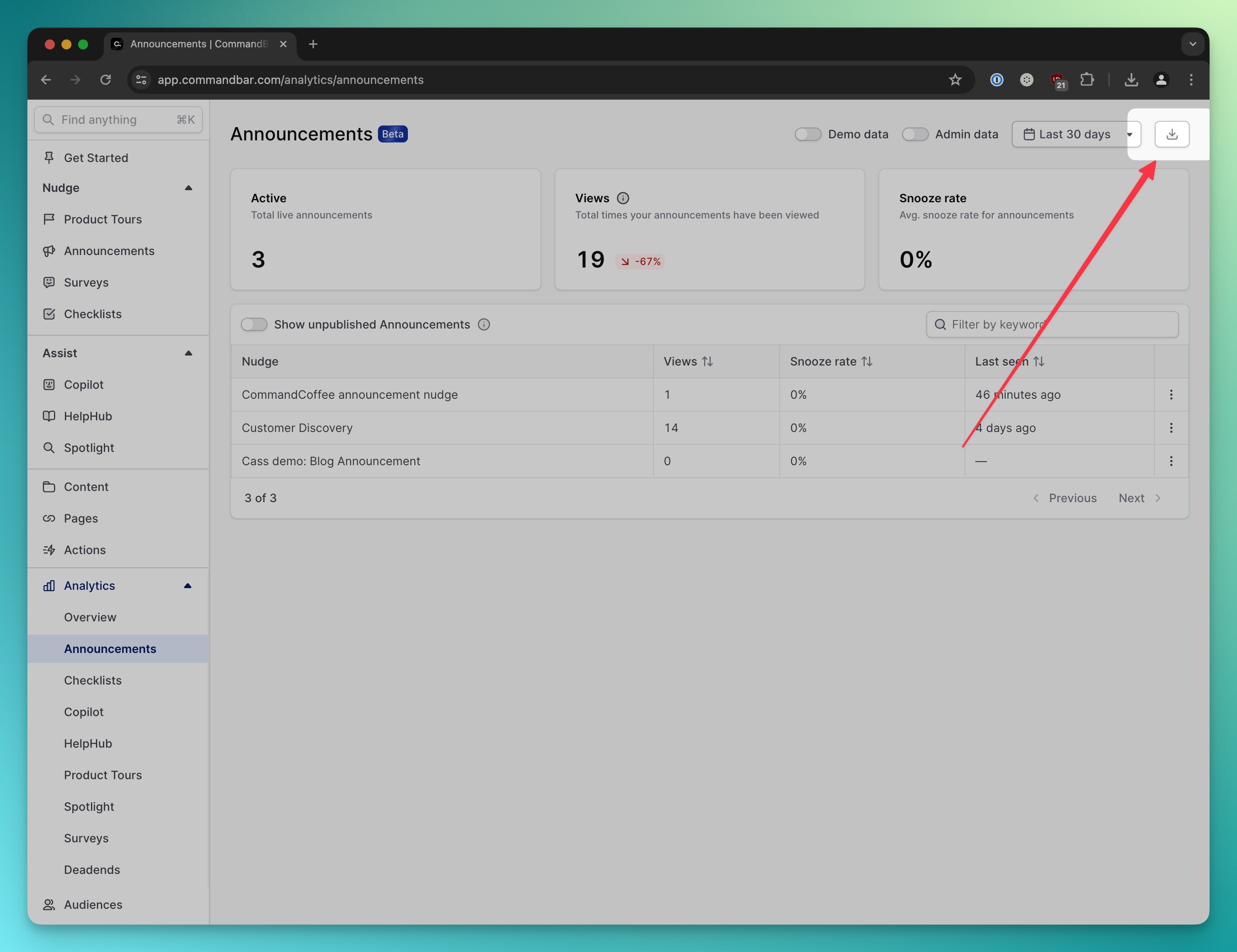
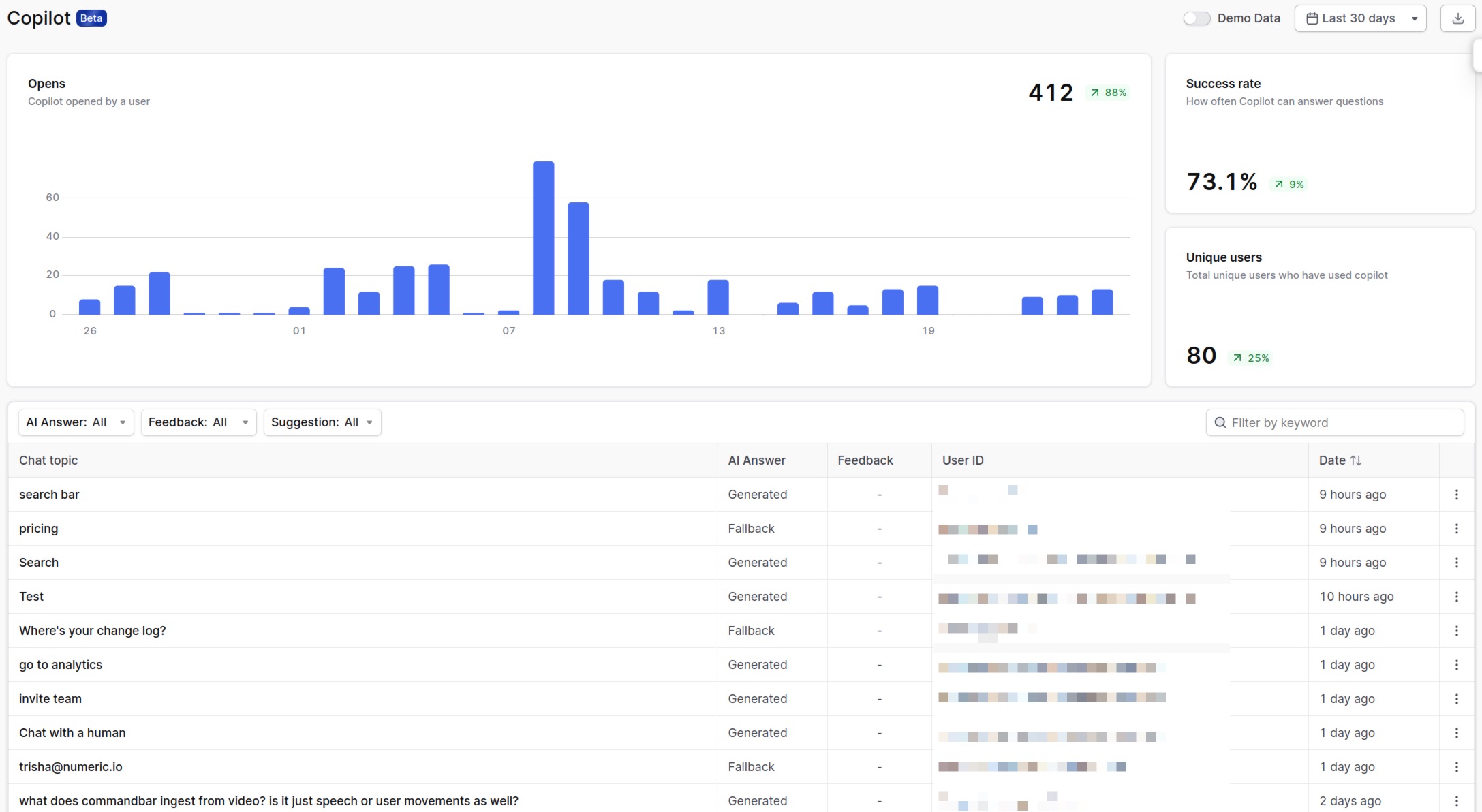
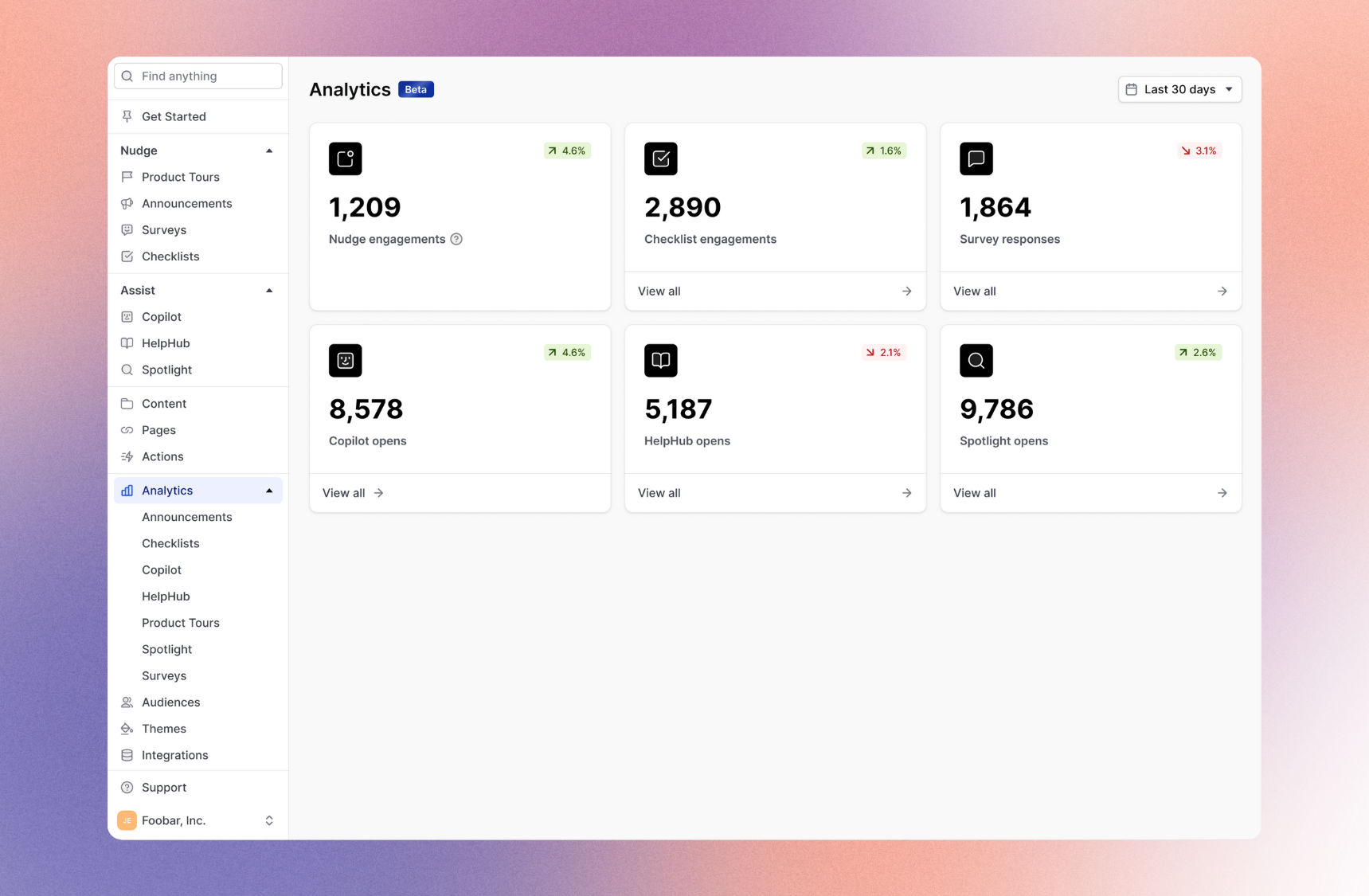
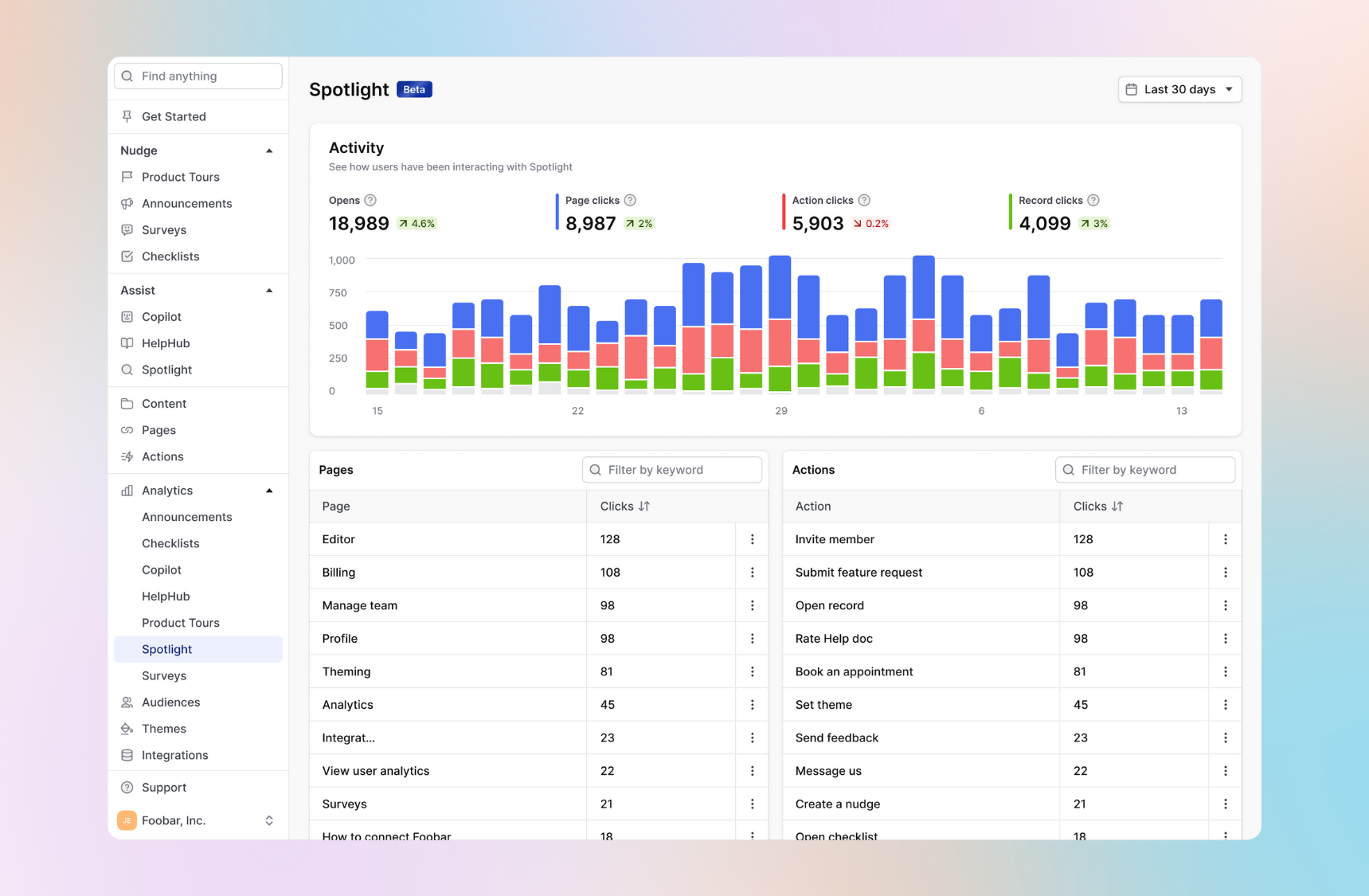
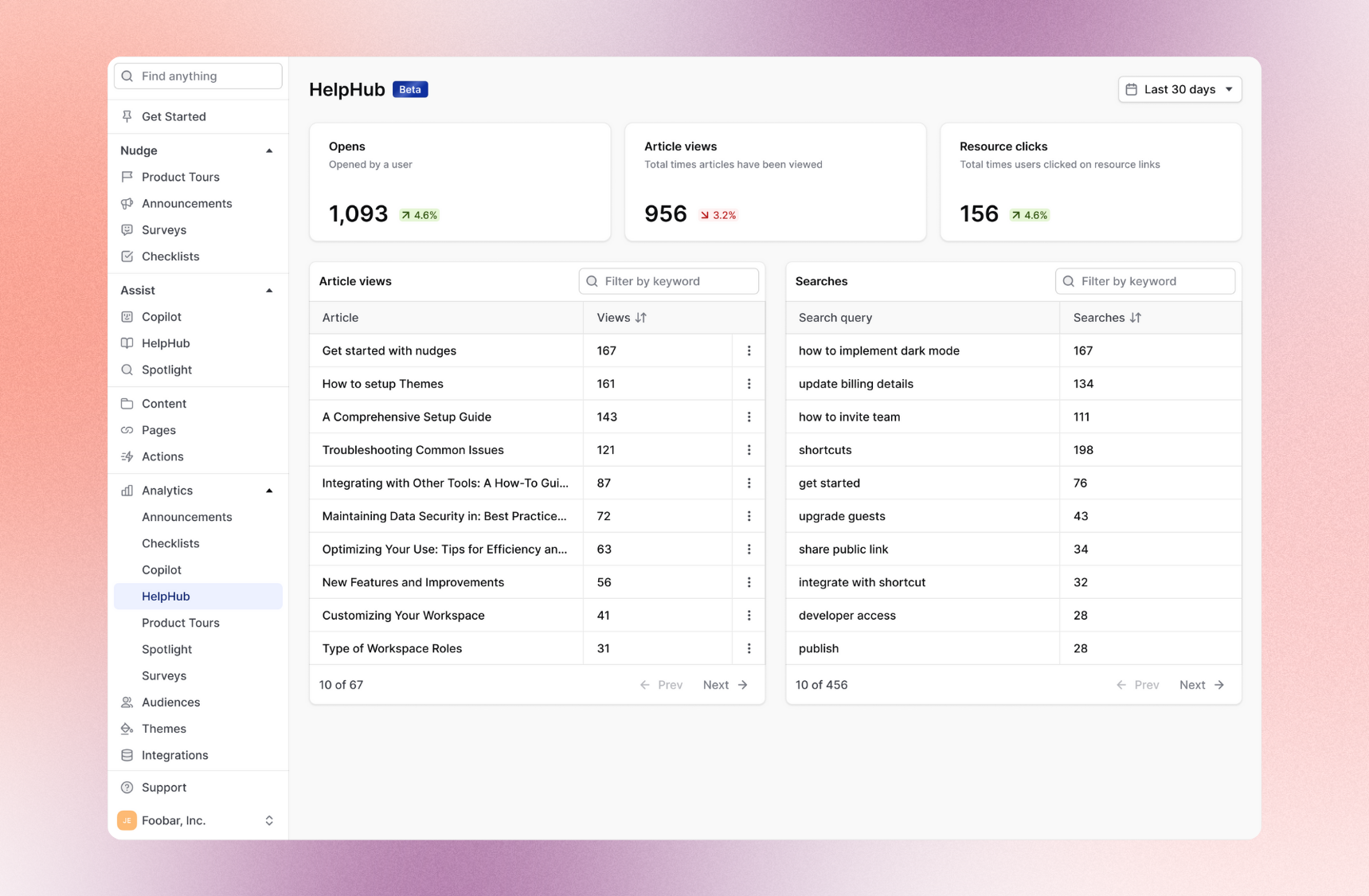
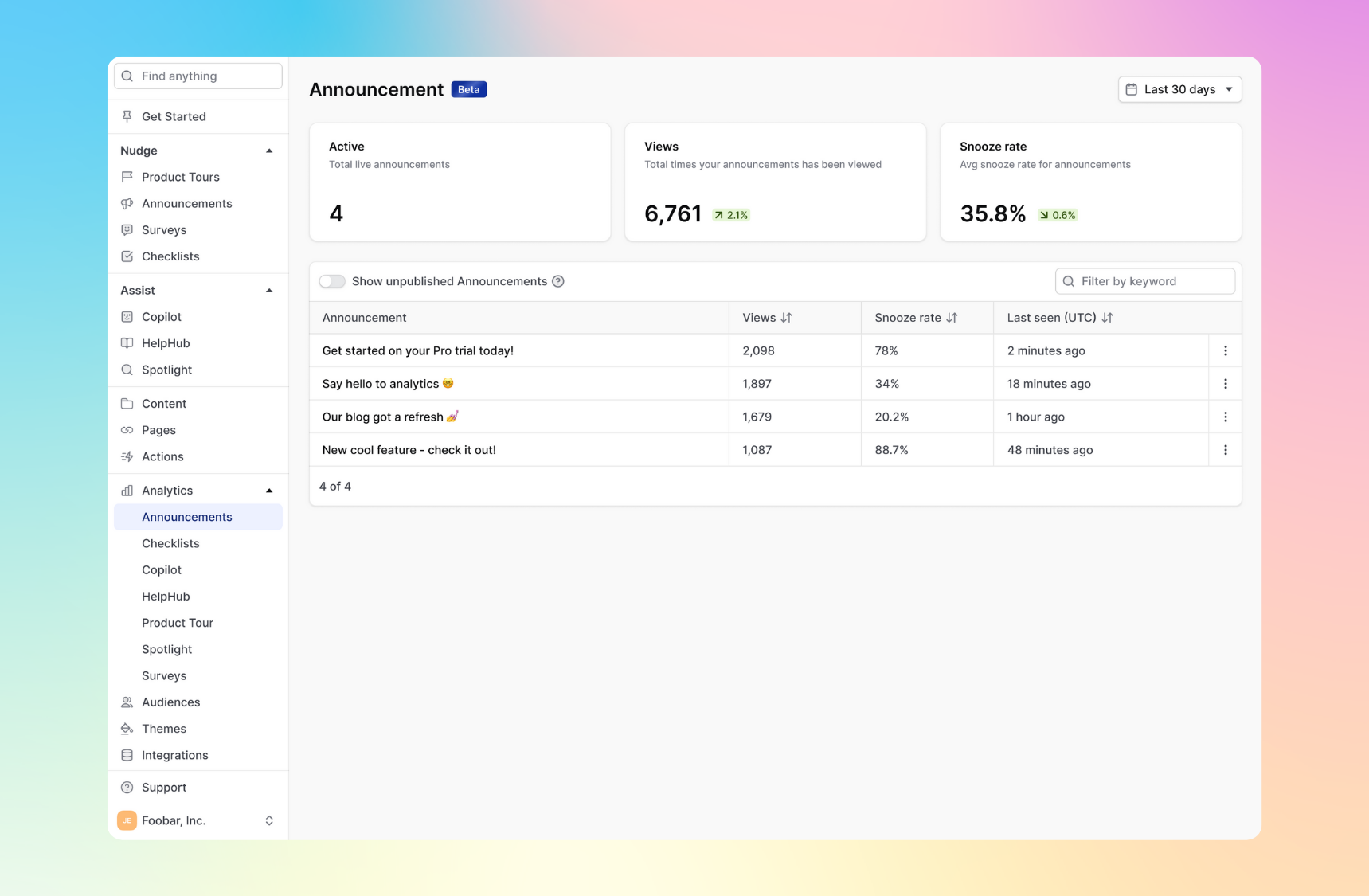
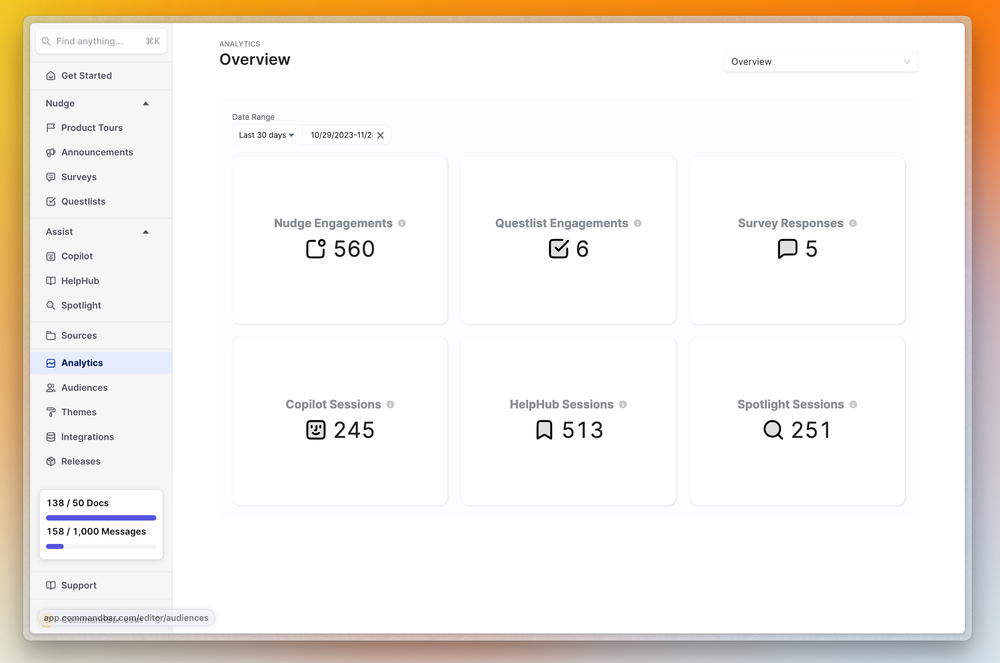
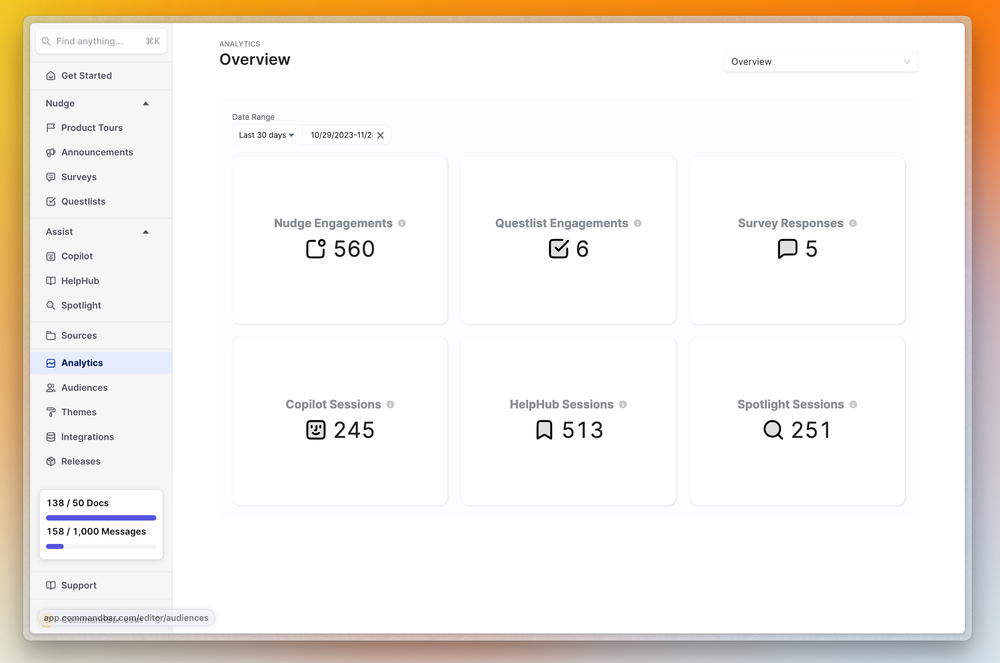
📊 Analytics overview

And while we're on the topic of analytics, we're bringing more data to your dashboards, starting with an Analytics Overview, which helps you glance over all of your high-level CommandBar metrics.
💁 New docs, new me
We've given our product docs a much-needed facelift: easier to navigate, up-to-date, and with a dose of writing pizzazz, so you don't feel like you're reading a user manual from the 80s. New CommandBar swag to whoever finds the most unhinged analogy hidden in there.
Check them out.